If you're looking for a new theme to change up your code editor in the new year, we've got you covered. Check out a variety of stylish themes with unique color palettes—from sleek to snazzy to vibrant and everything in between—to see what works best for you. We even included a few interesting icon packs to customize VS Code even more.
We've organized these VS Code themes into the following sections:
- Trending (1-20)
- Dark (21-30)
- Light (31-40)
- Colorful (41-50)
- Bonus: Icons (51-56)
To install a theme in VS Code, simply visit the marketplace and select the theme you would like to download. To switch between installed themes, open the command palette with CMD/CTRL + SHIFT + P and type Preferences: Color Theme. You can then browse through your themes in the menu.
Trending
Discover new trending themes for VS Code that are growing in popularity.
1. Radical

2. Gruvbox Material

3. Merko

4. Tokyo Night

5. Remedy

6. Minimal

7. Aurora X

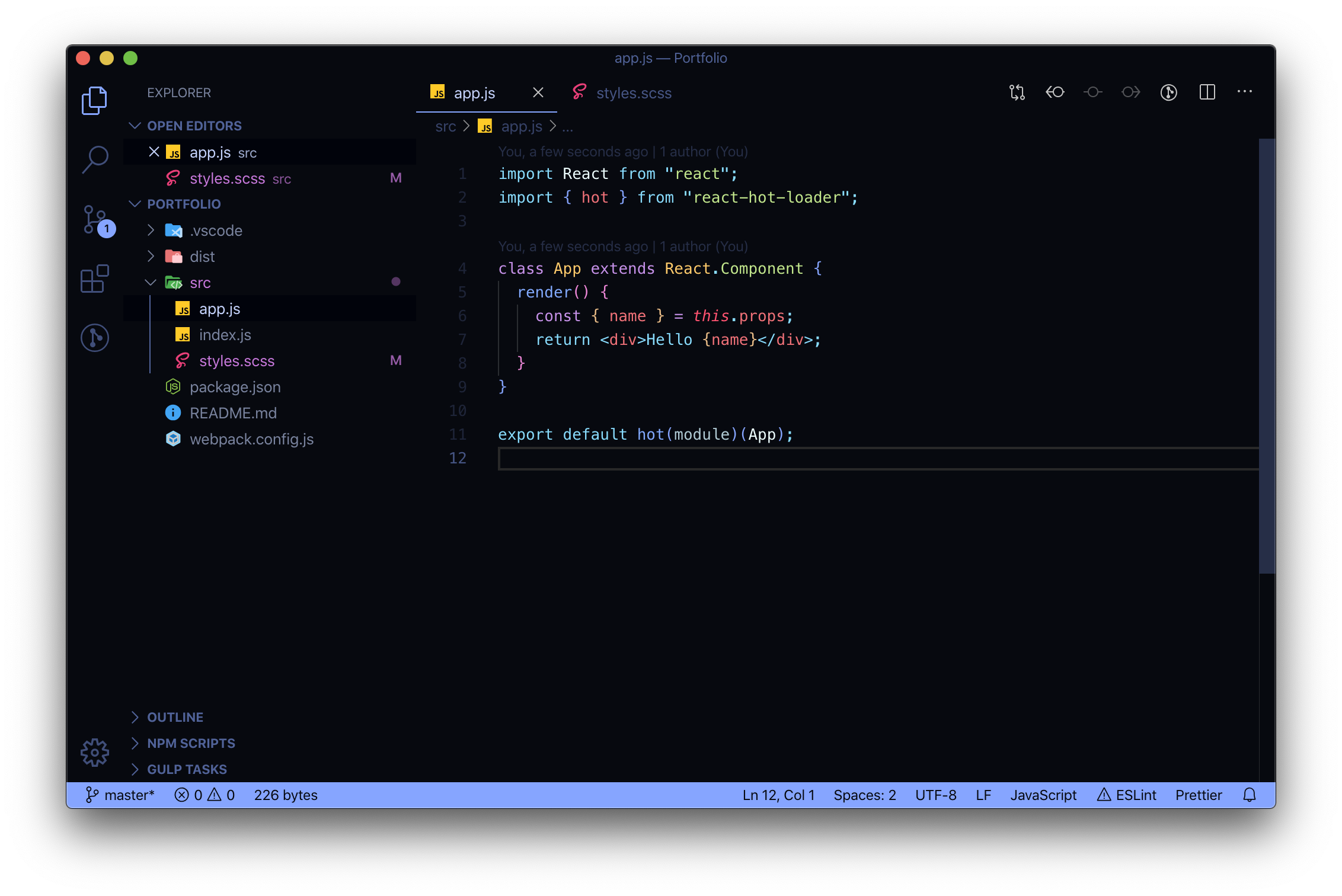
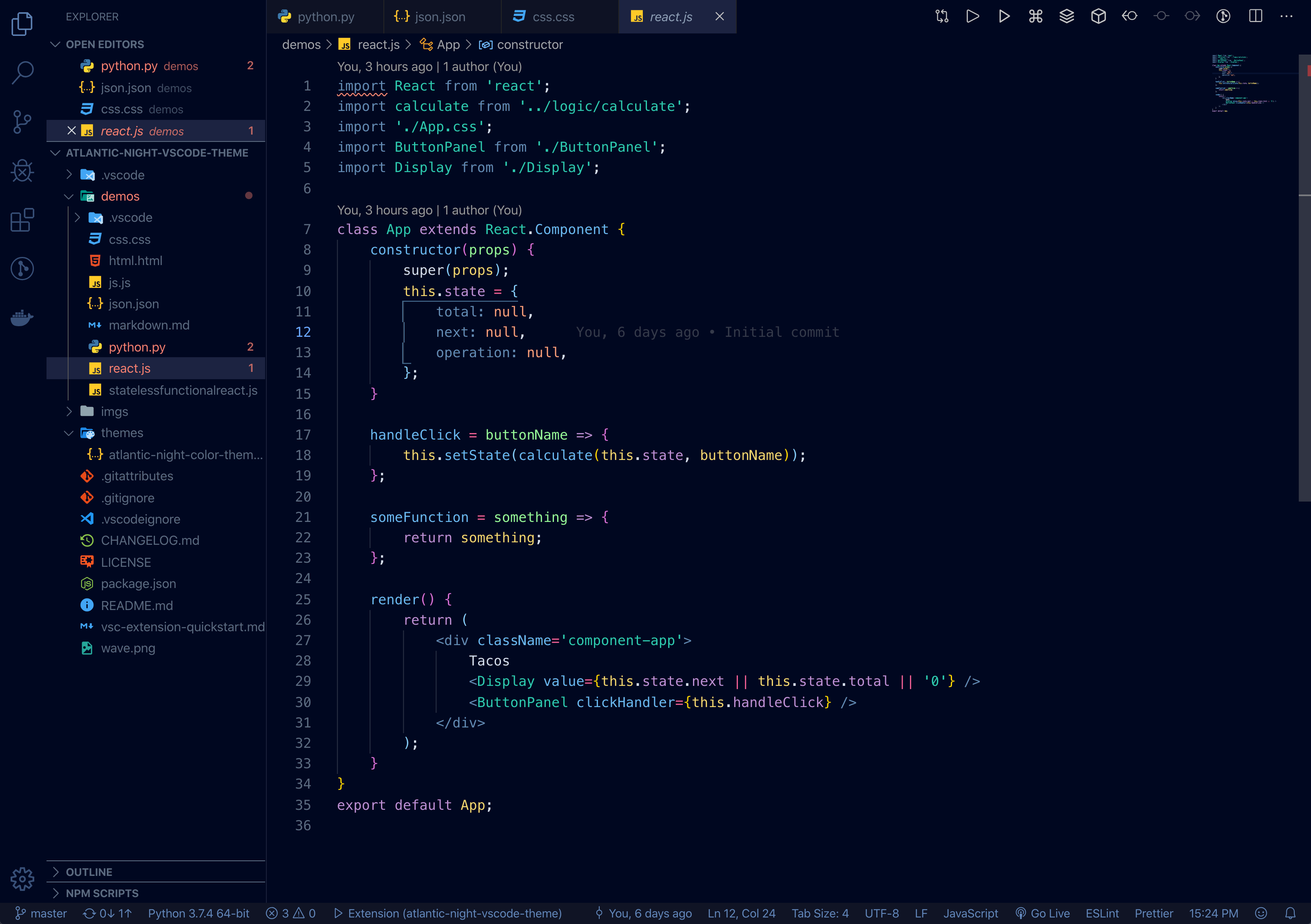
8. Atlantic Night

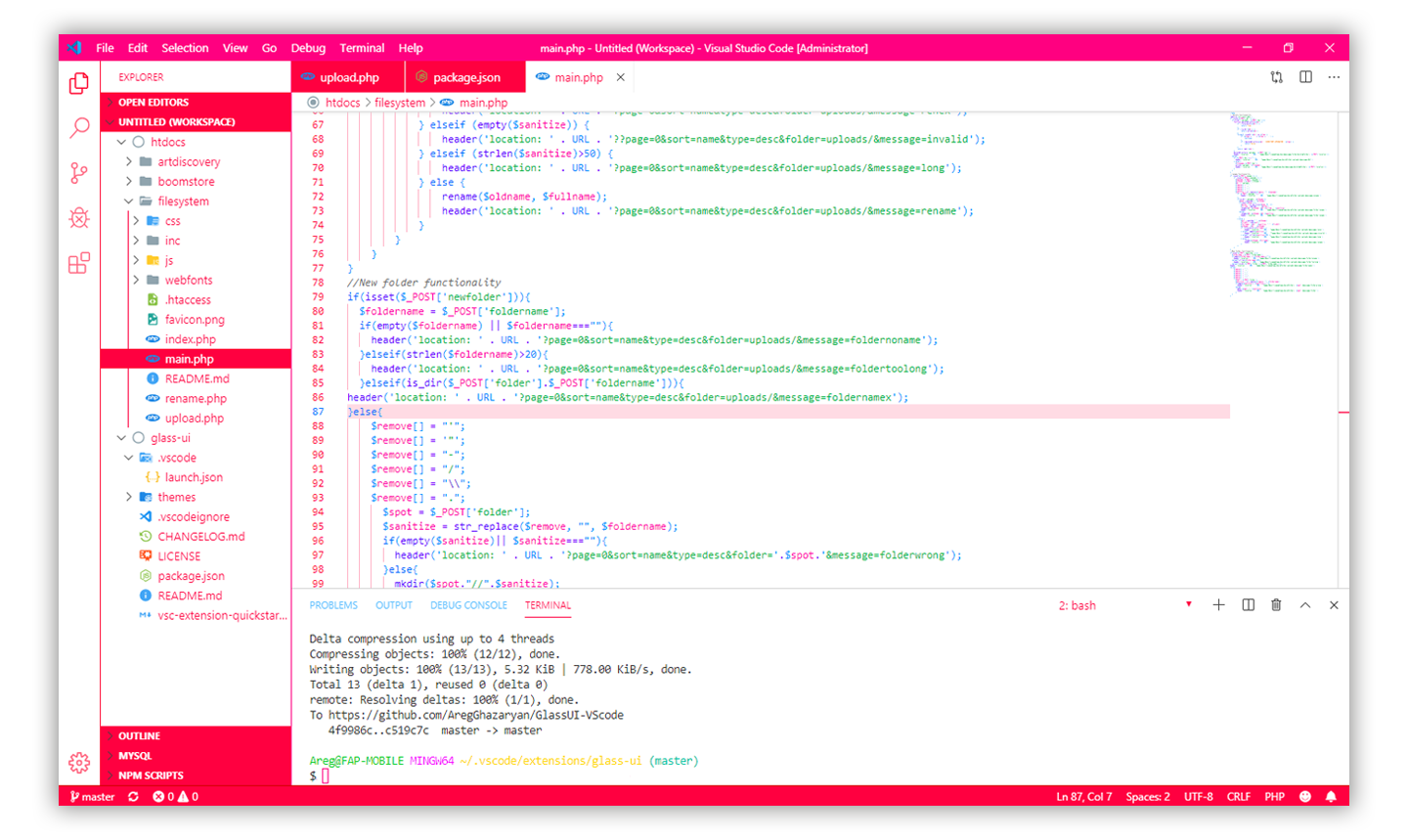
9. Glass UI

10. A Touch of Lilac

11. FireFly Pro

12. ReUI

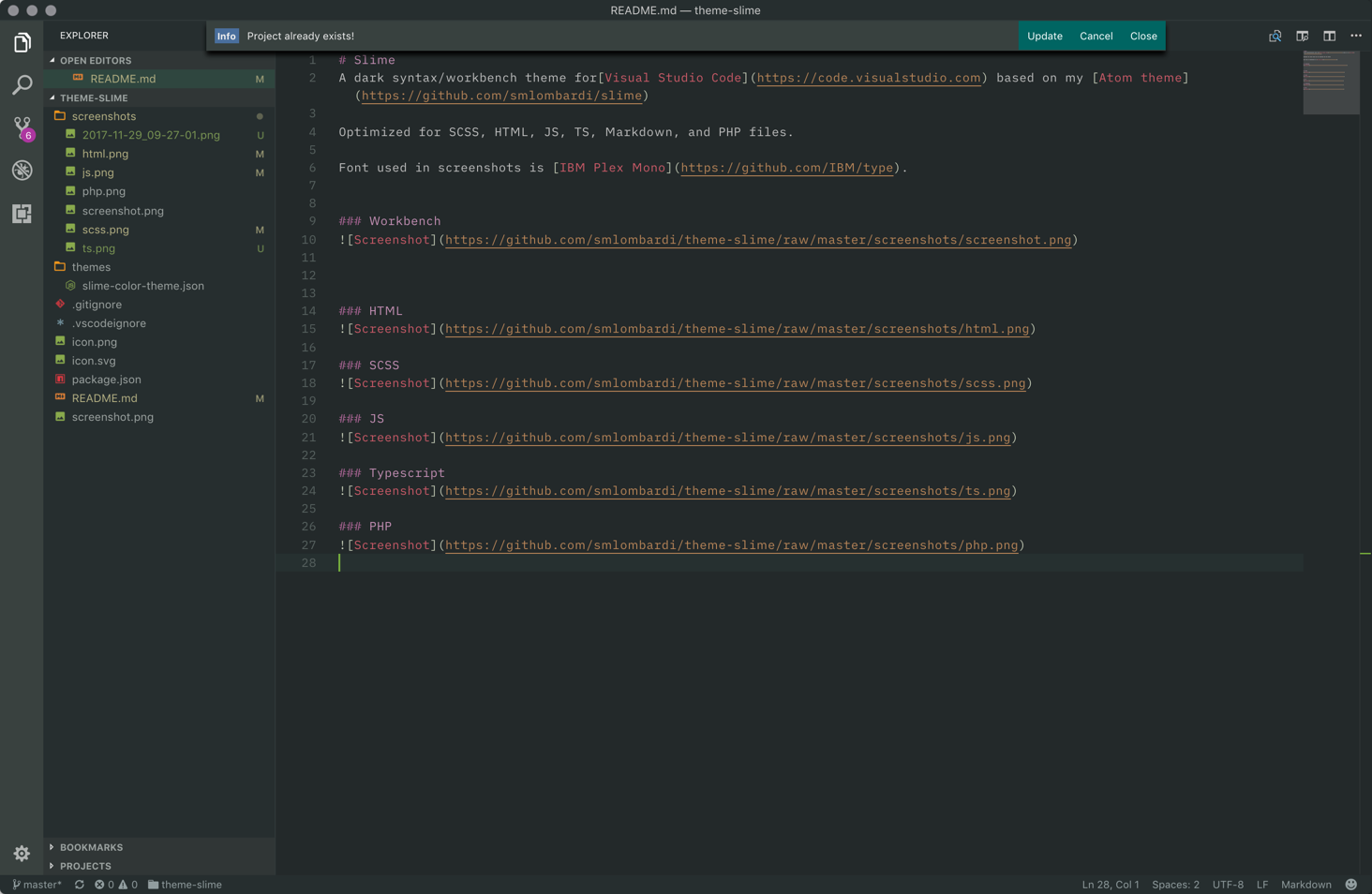
13. Slime

14. Signed Dark Pro

15. Ariake Dark

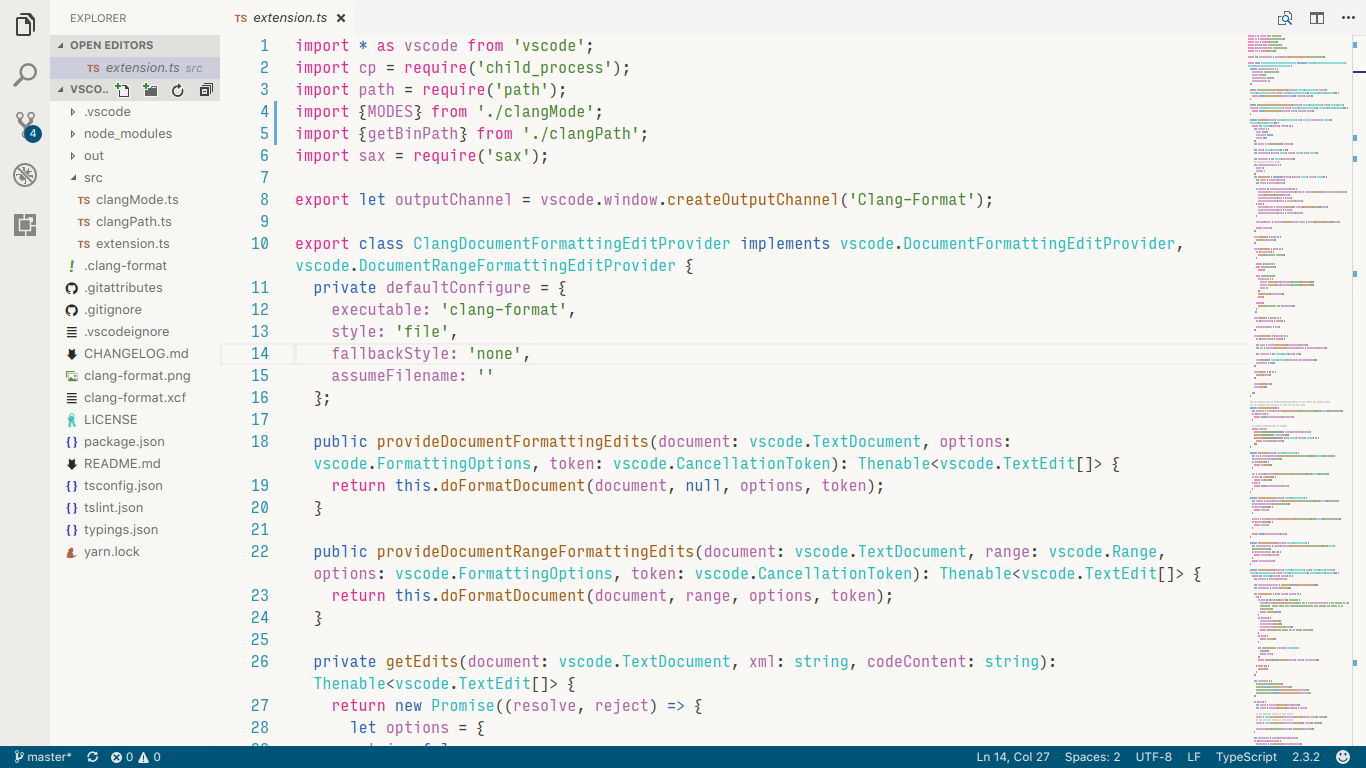
16. Snazzy Light

17. Spacegray

18. Celestial

19. Blueberry Dark

20. Bear

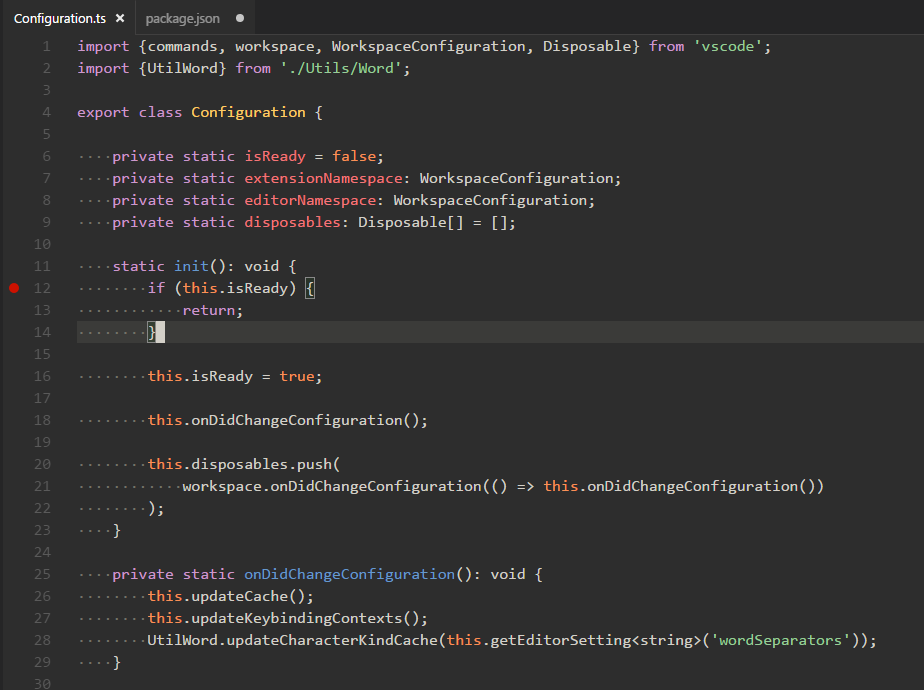
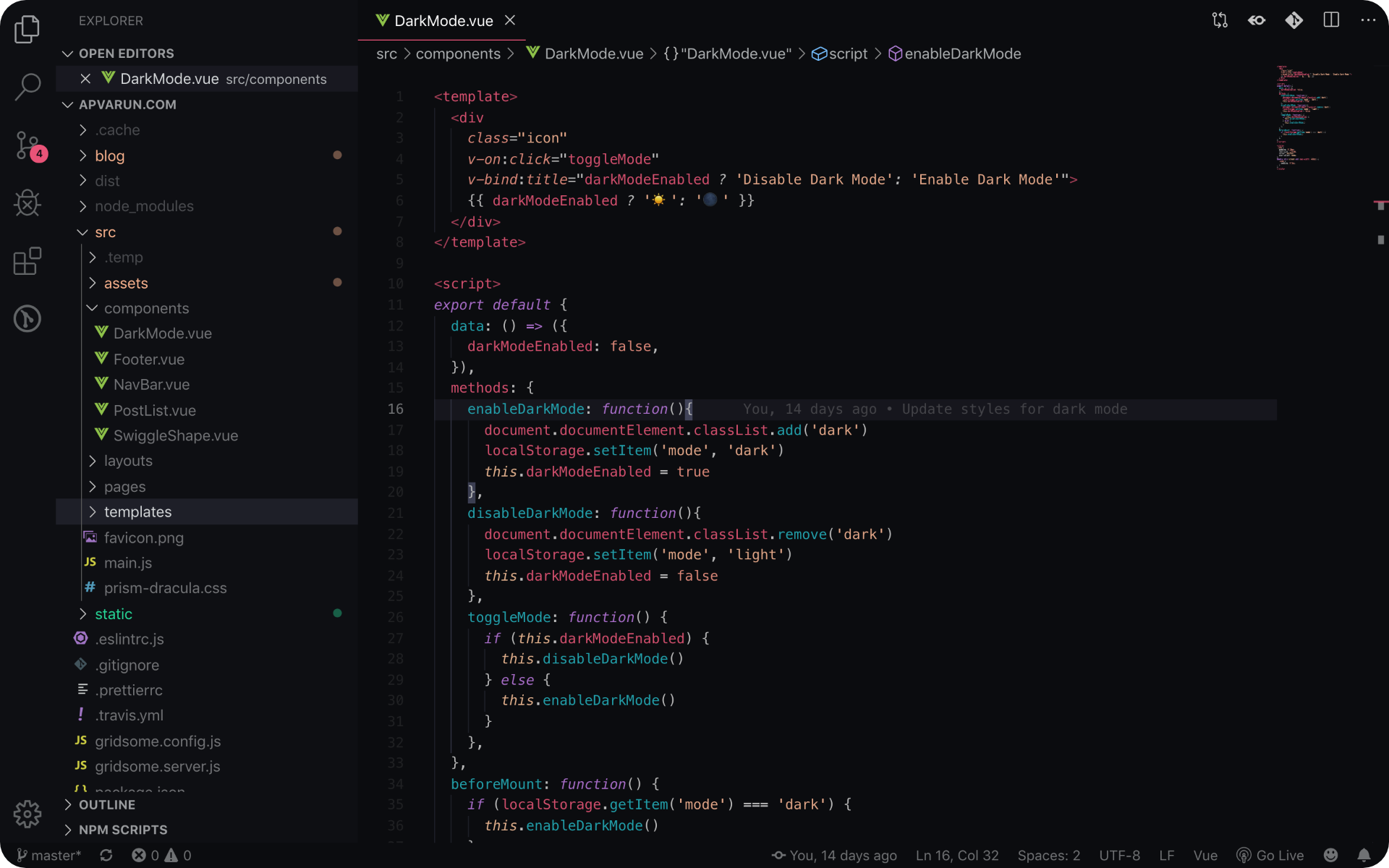
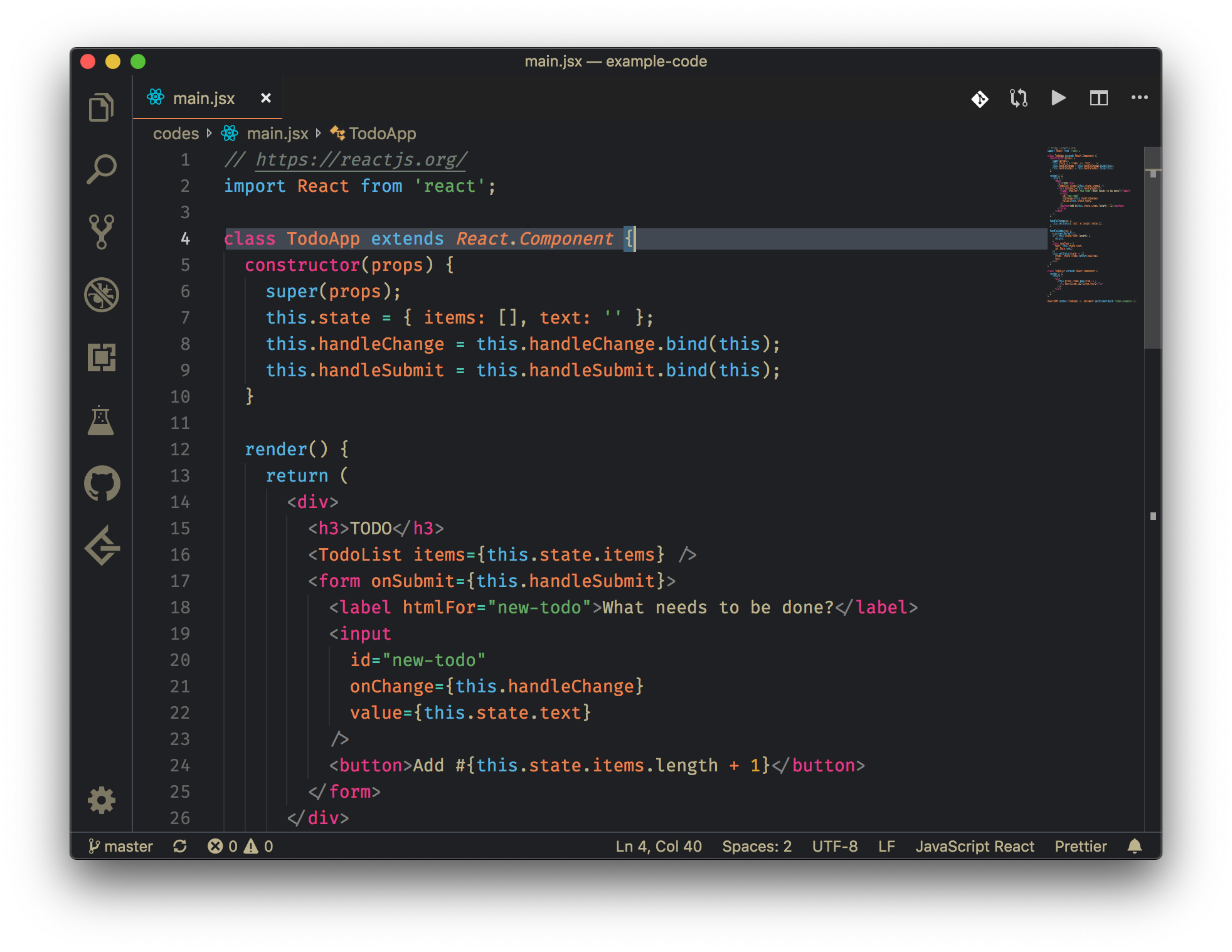
Dark
Do you prefer to work in the dark? Discover some of the best dark themes for VS Code.
You can also install all of these dark themes by installing our Best Dark Themes Pack.
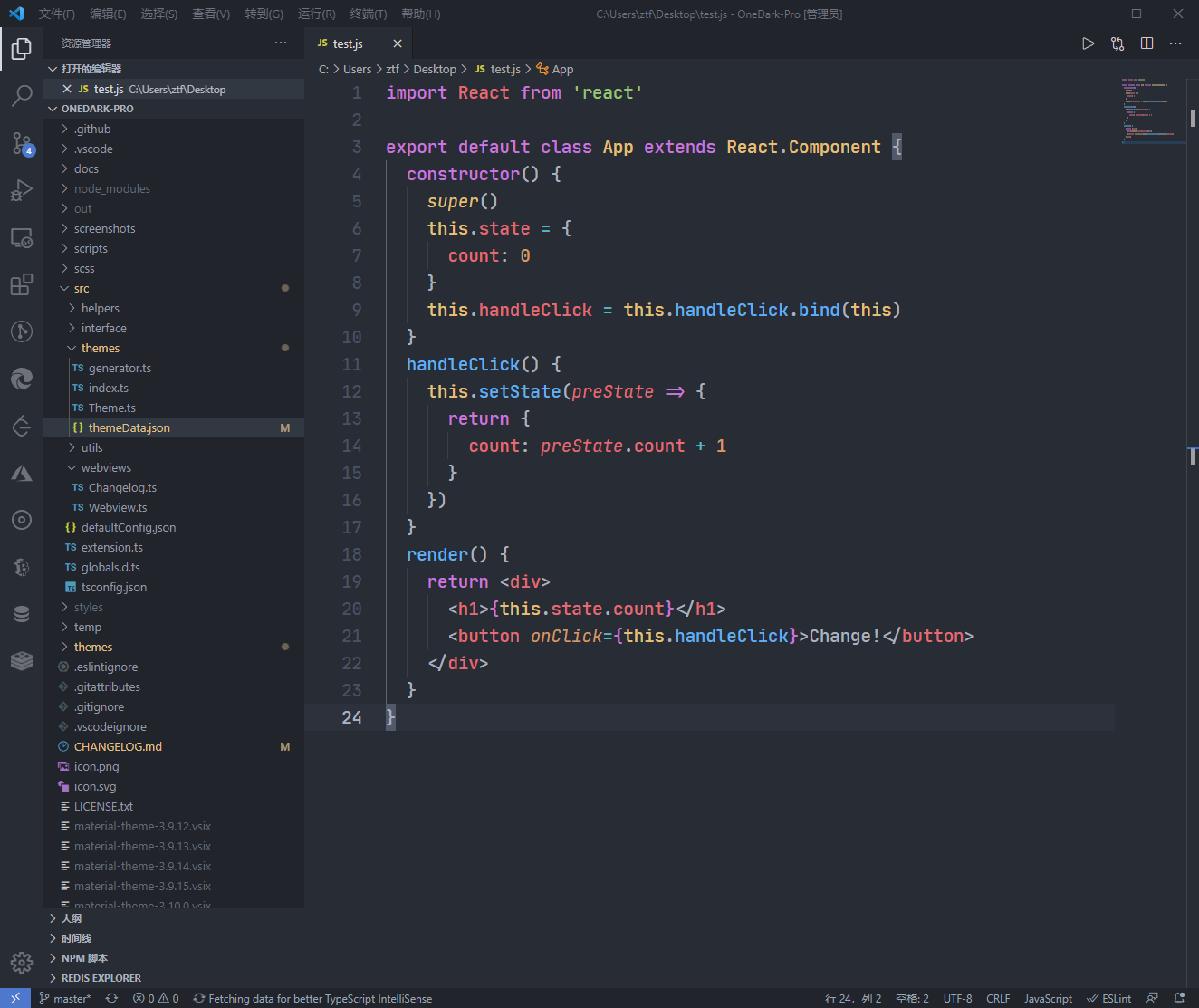
21. One Dark Pro

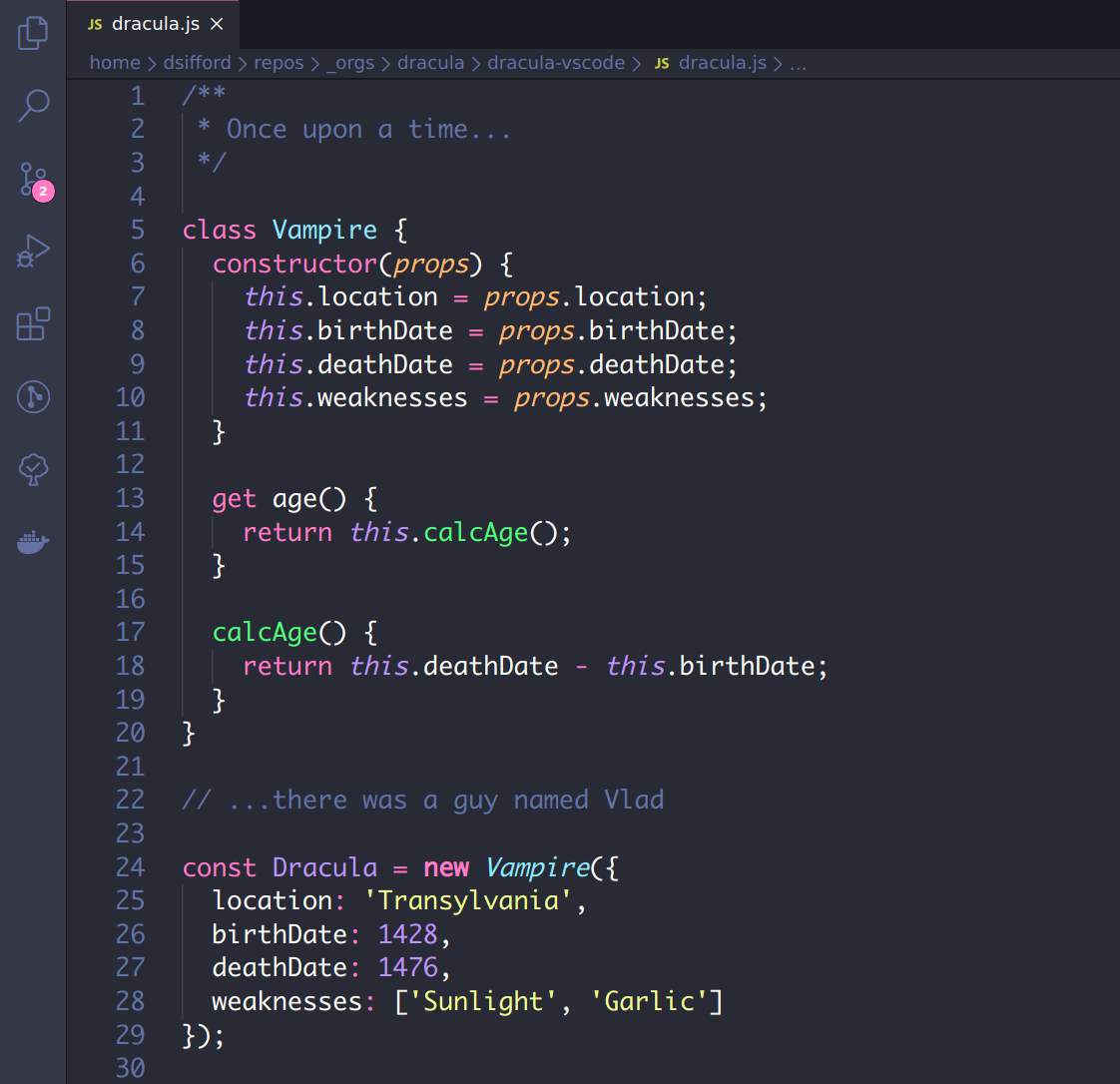
22. Dracula Official

23. Nord

24. Palenight

25. One Monokai

26. Night Owl

27. Andromeda

28. Darcula

29. Horizon Theme

30. Cobalt2

Light
Want something lighter for you code editor? Check out these stylish light themes.
You can also install all of these light themes by installing our Best Light Themes Pack.
31. Atom One Light

32. Bluloco Light

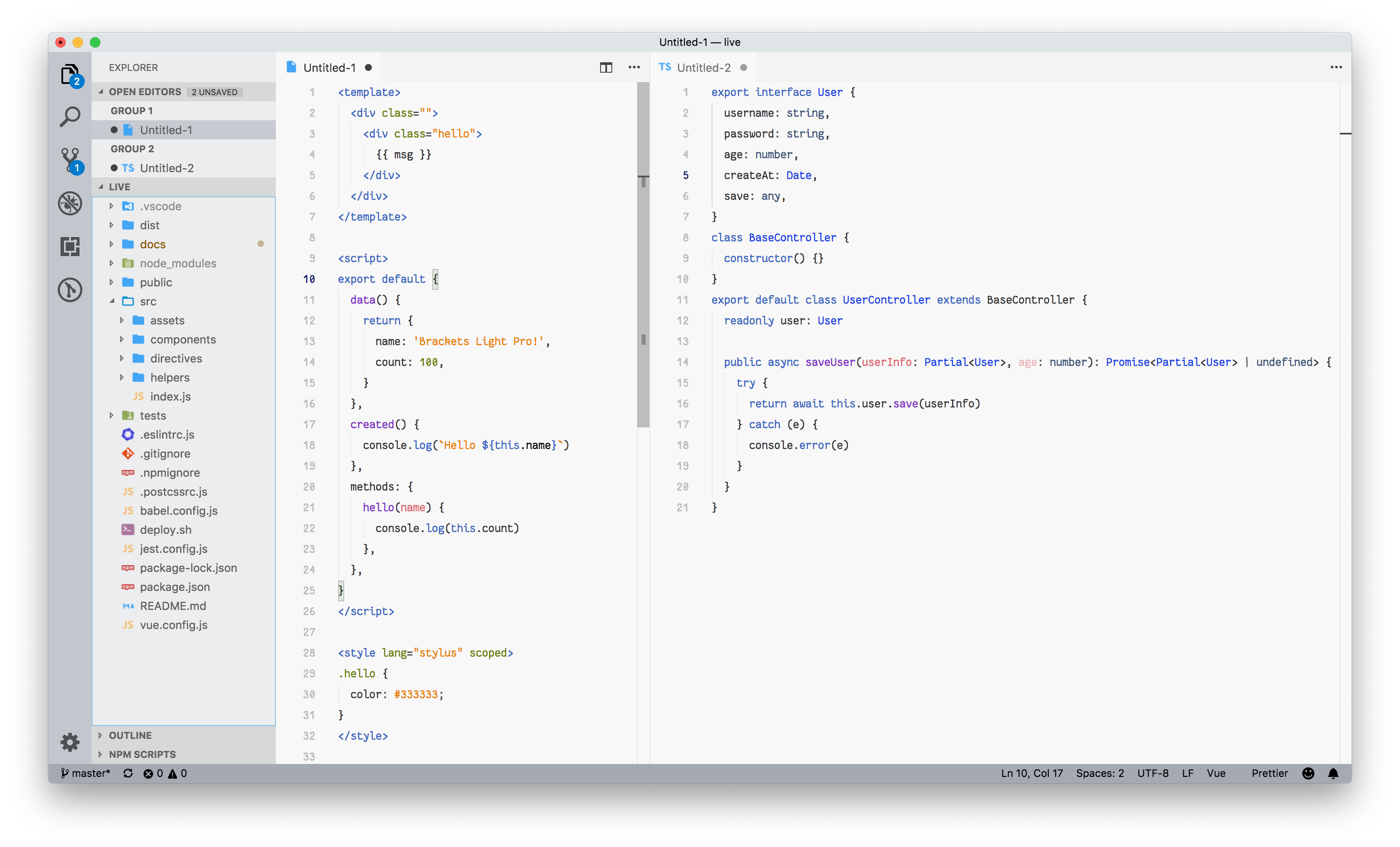
33. Brackets Light Pro

34. Ysgrifennwr

35. NetBeans Light

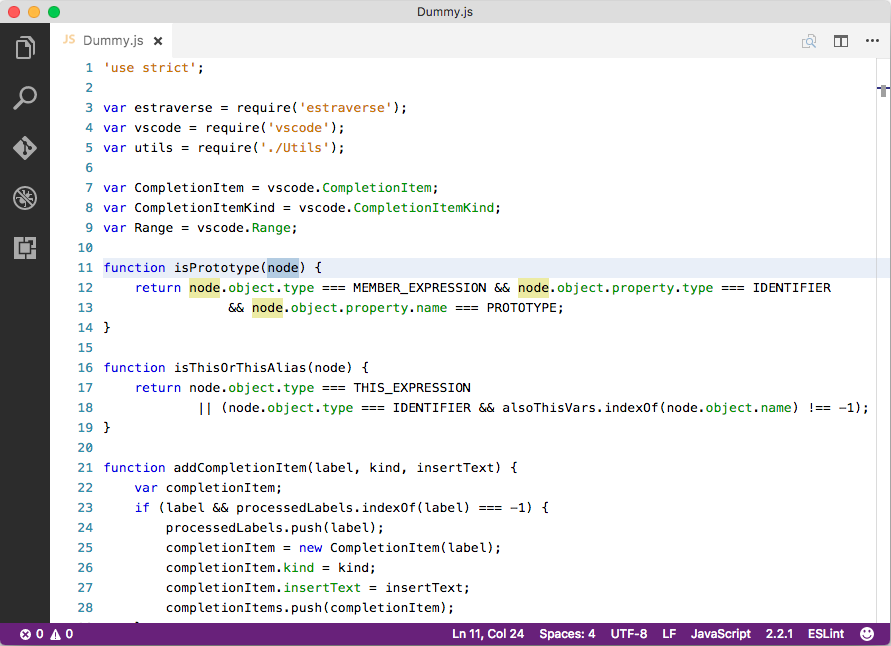
36. Quiet Light

37. Hop Light

38. NotepadPlusPlus Remixed

39. GitHub Light

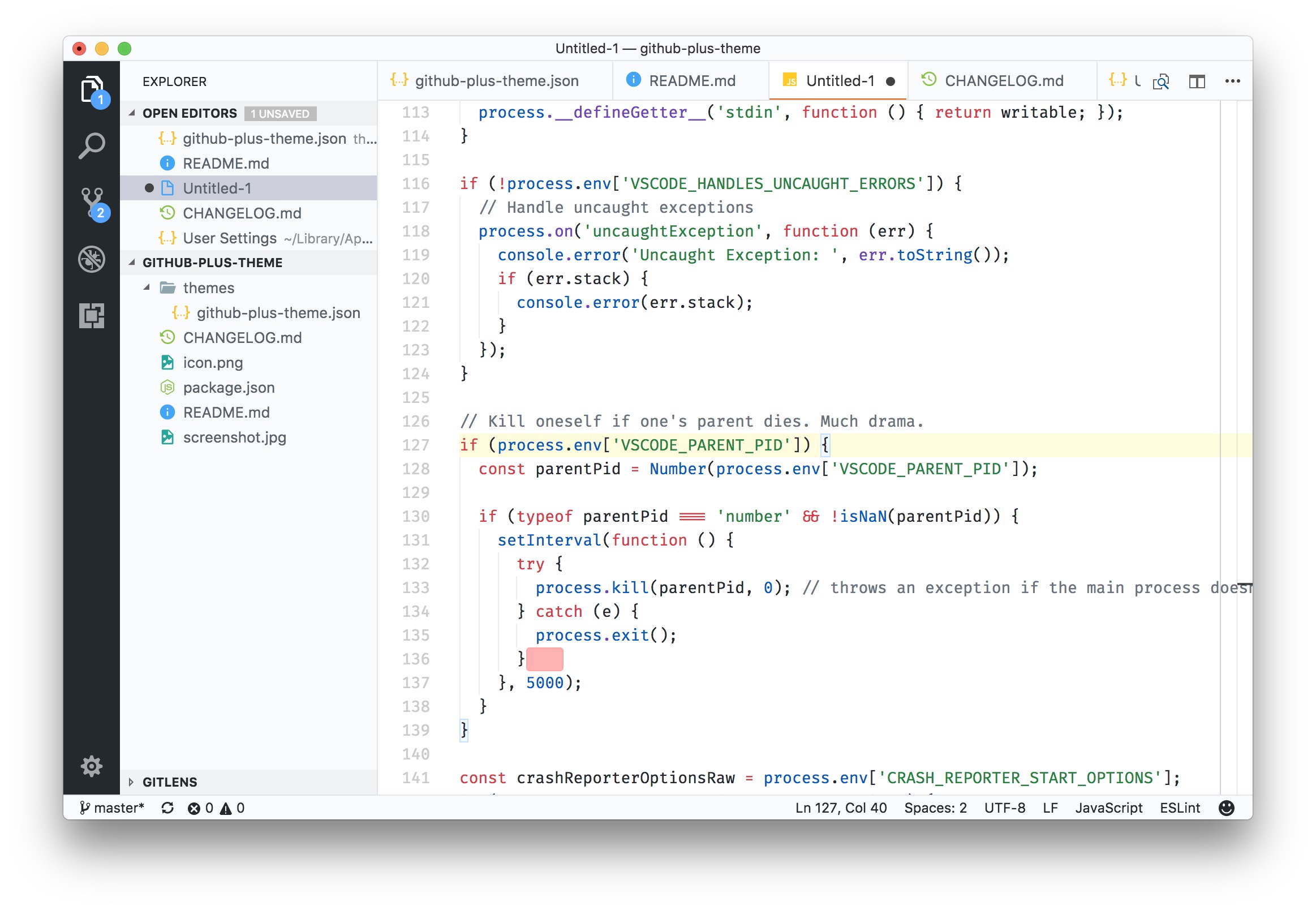
40. GitHub Plus

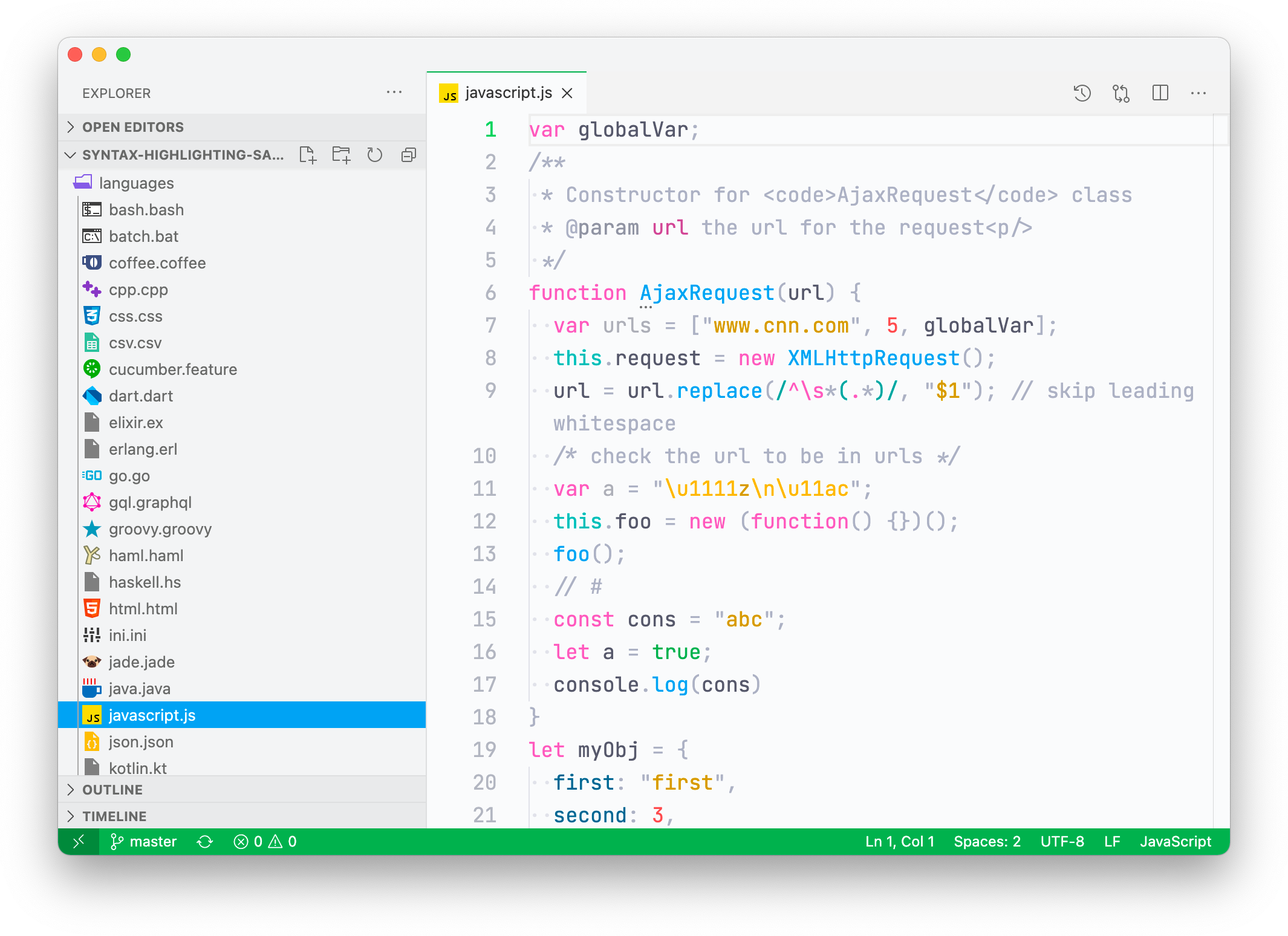
Colorful
Tired of monochromatic themes and dull color palettes? Add some color to your editor with these colorful themes.
You can also install all of these colorful themes by installing our Best Colorful Themes Pack.
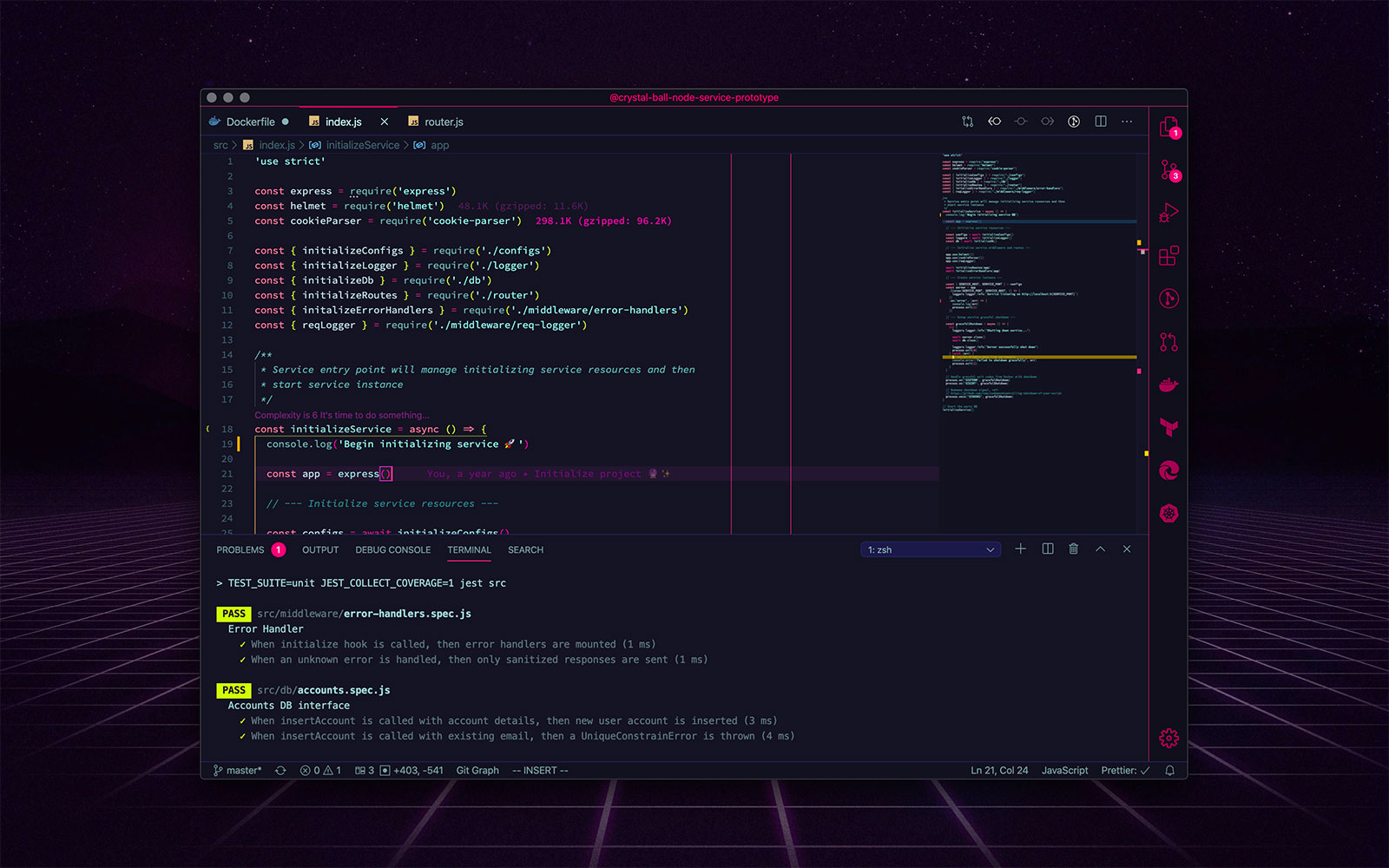
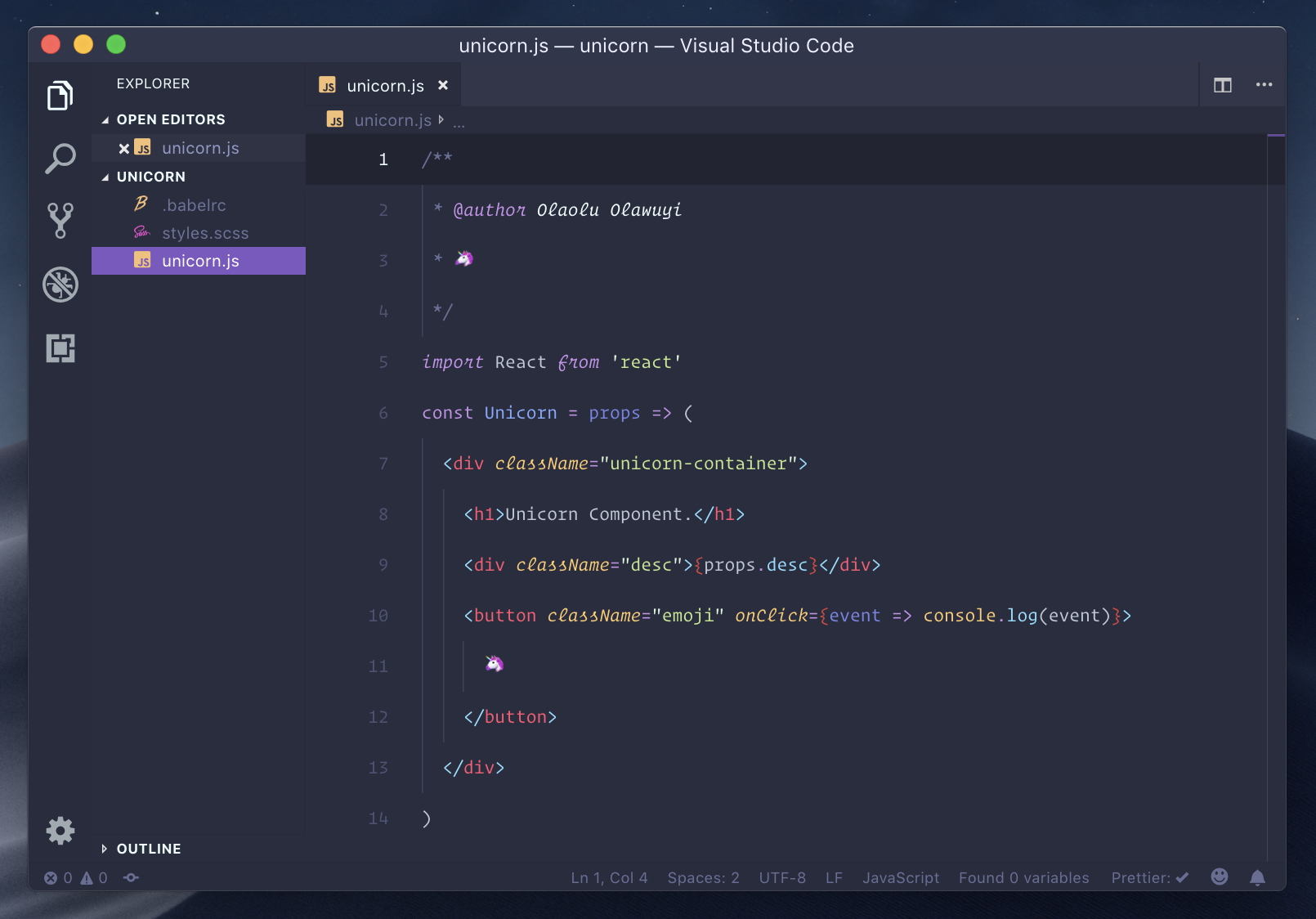
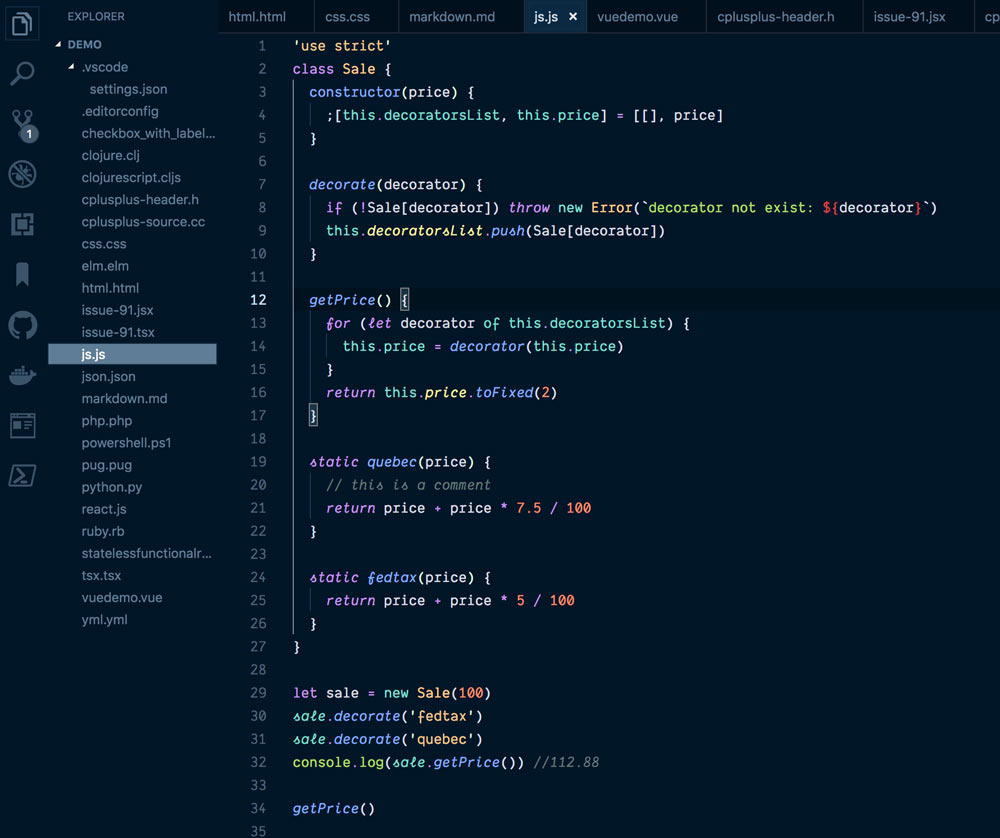
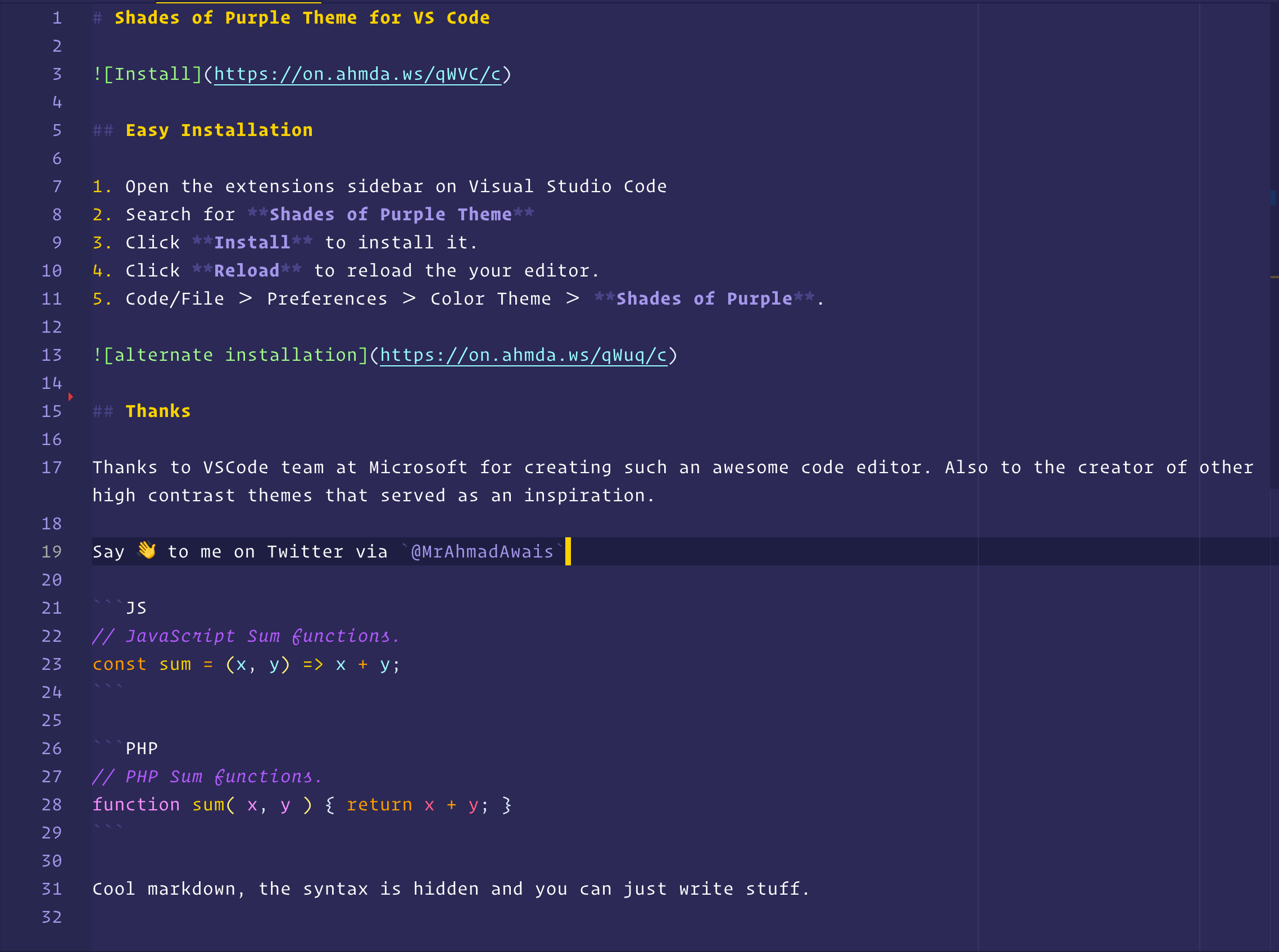
41. Shades of Purple

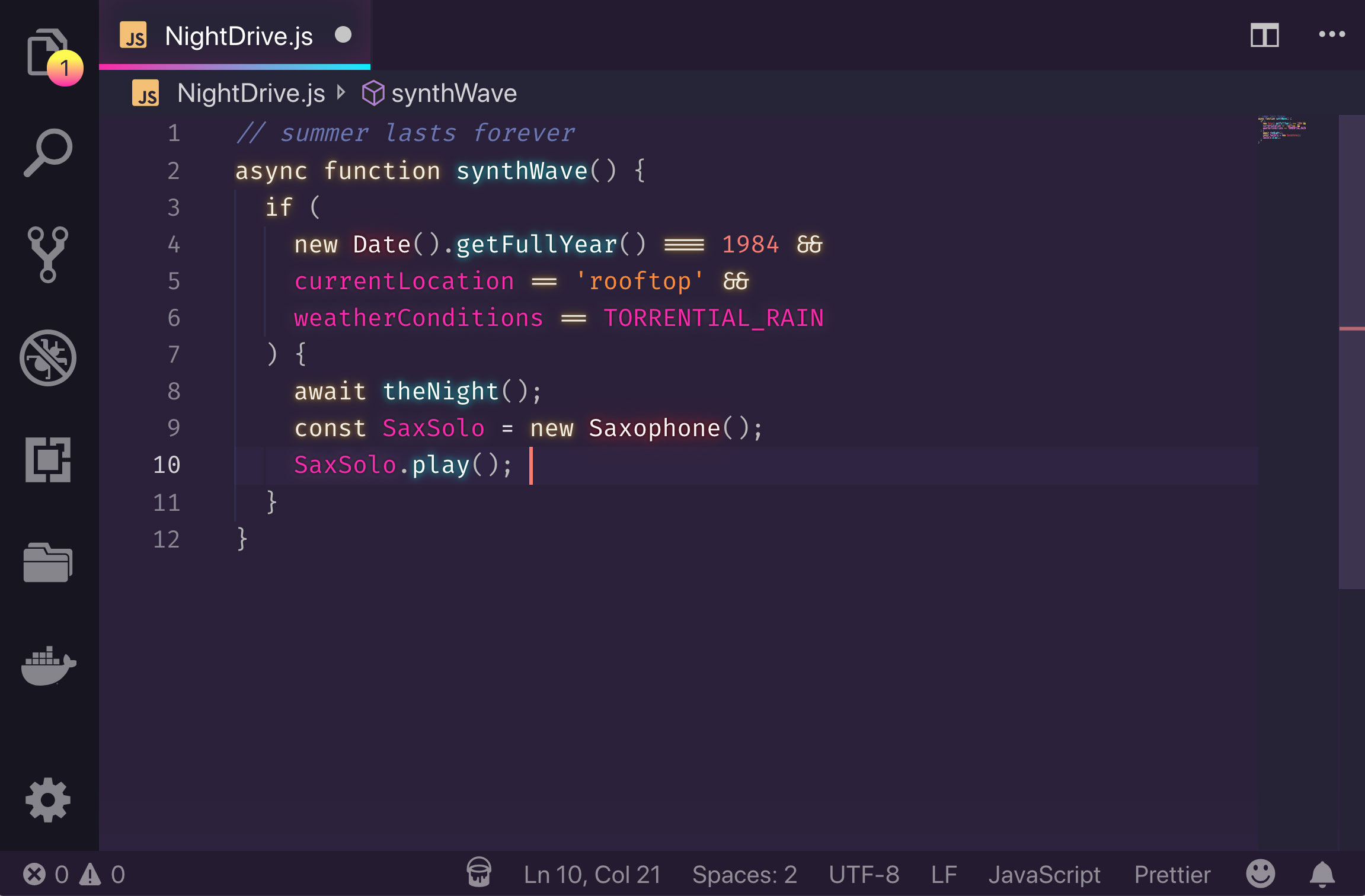
42. SynthWave

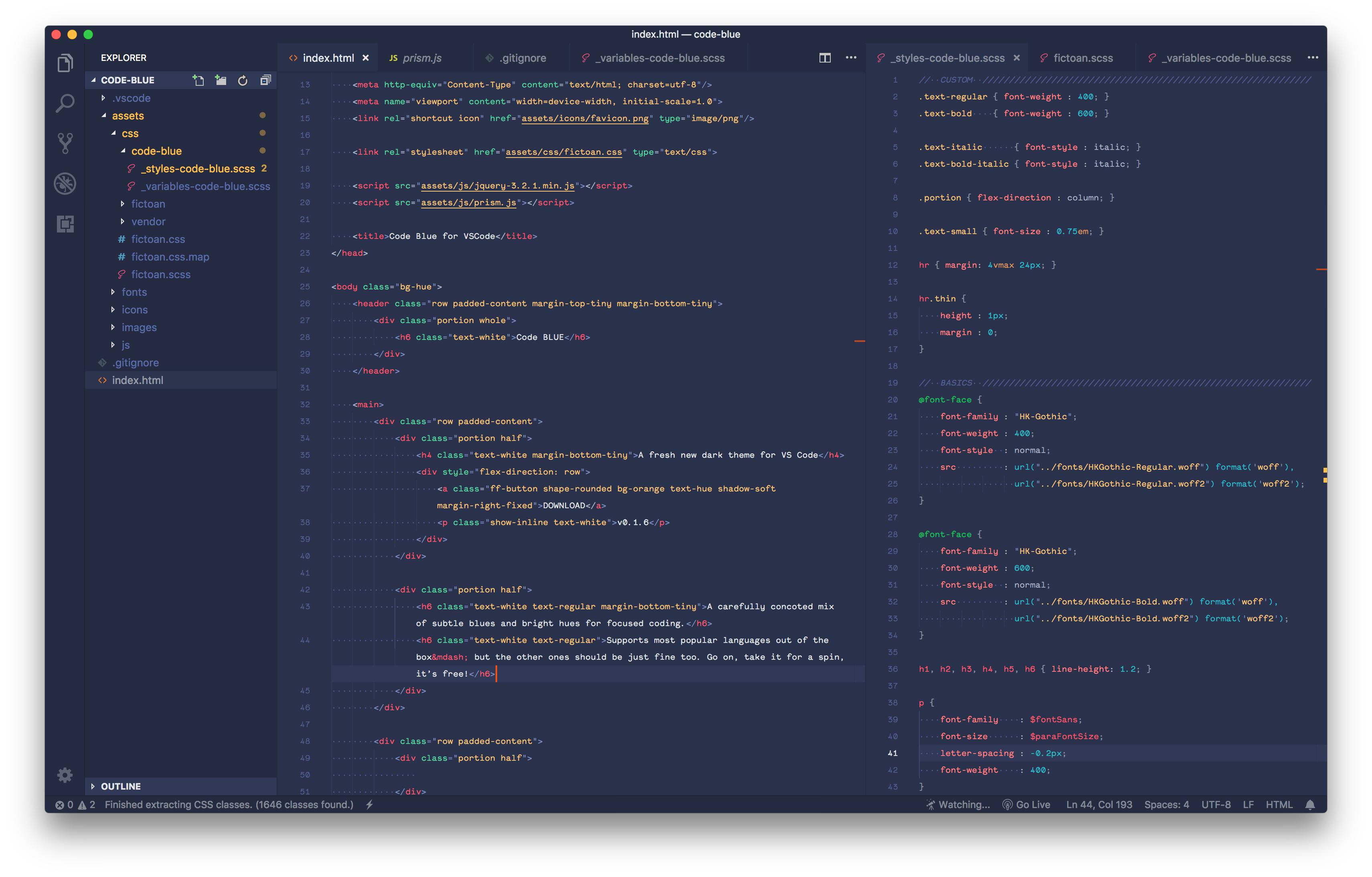
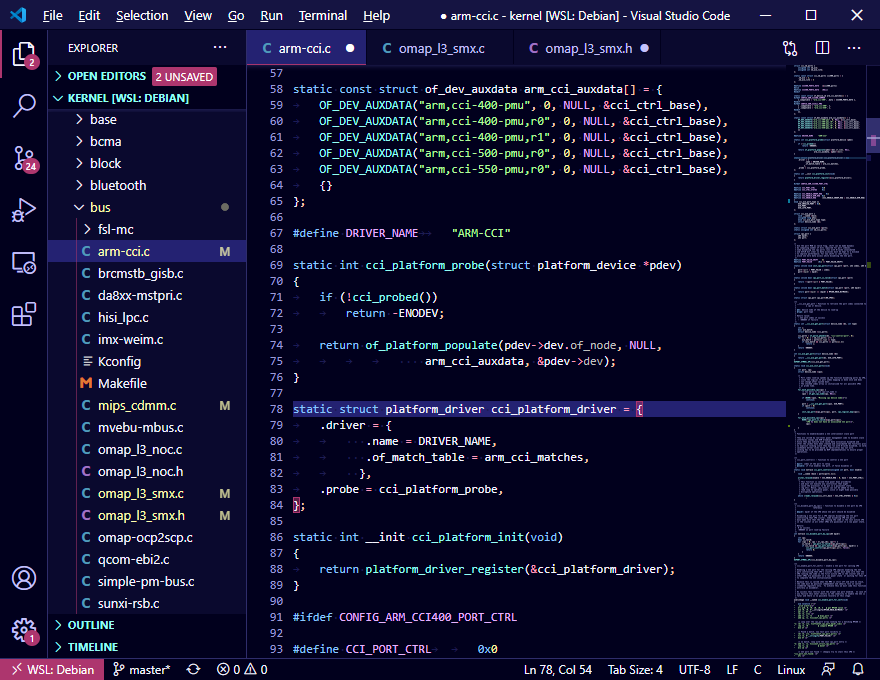
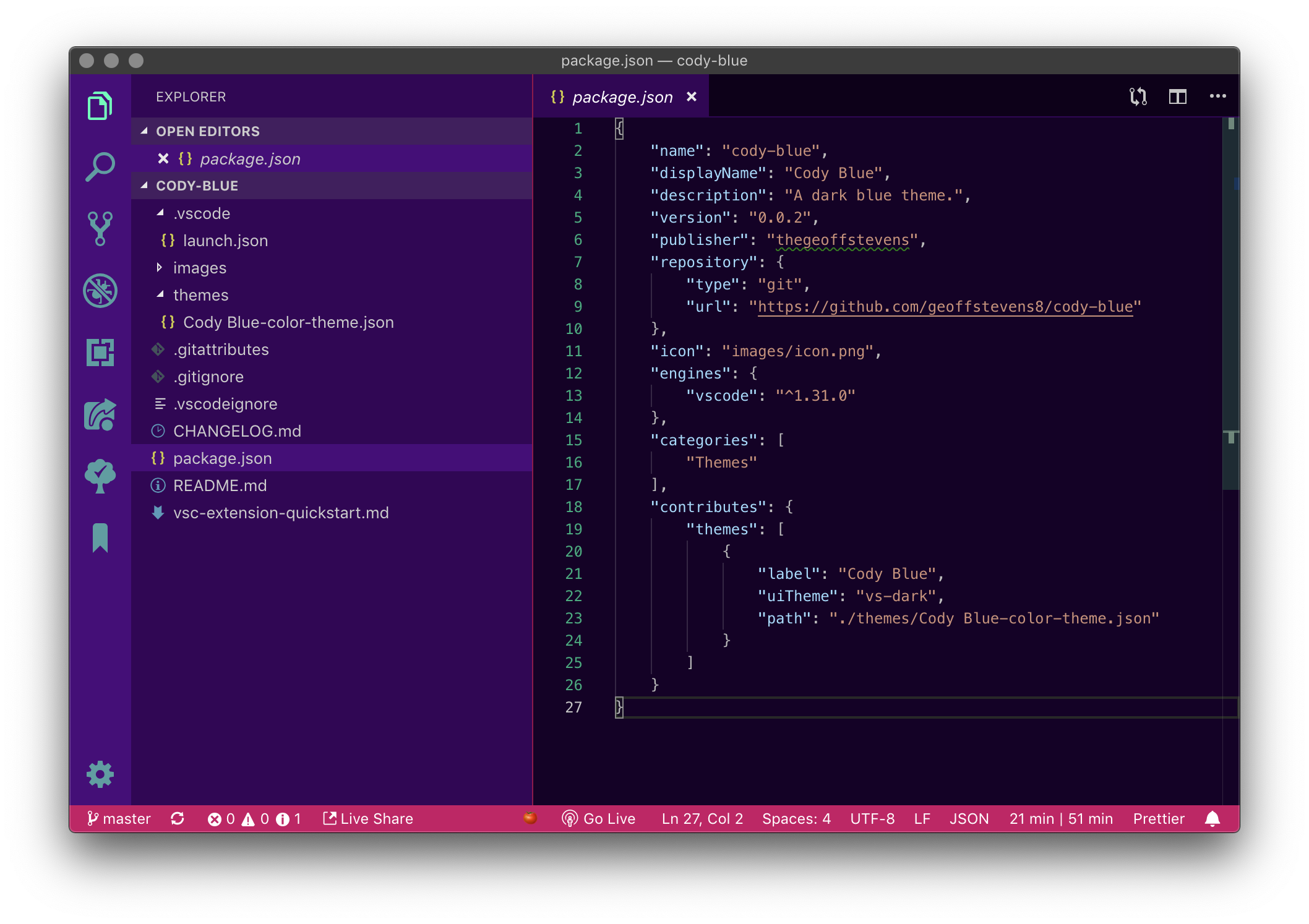
43. Code Blue

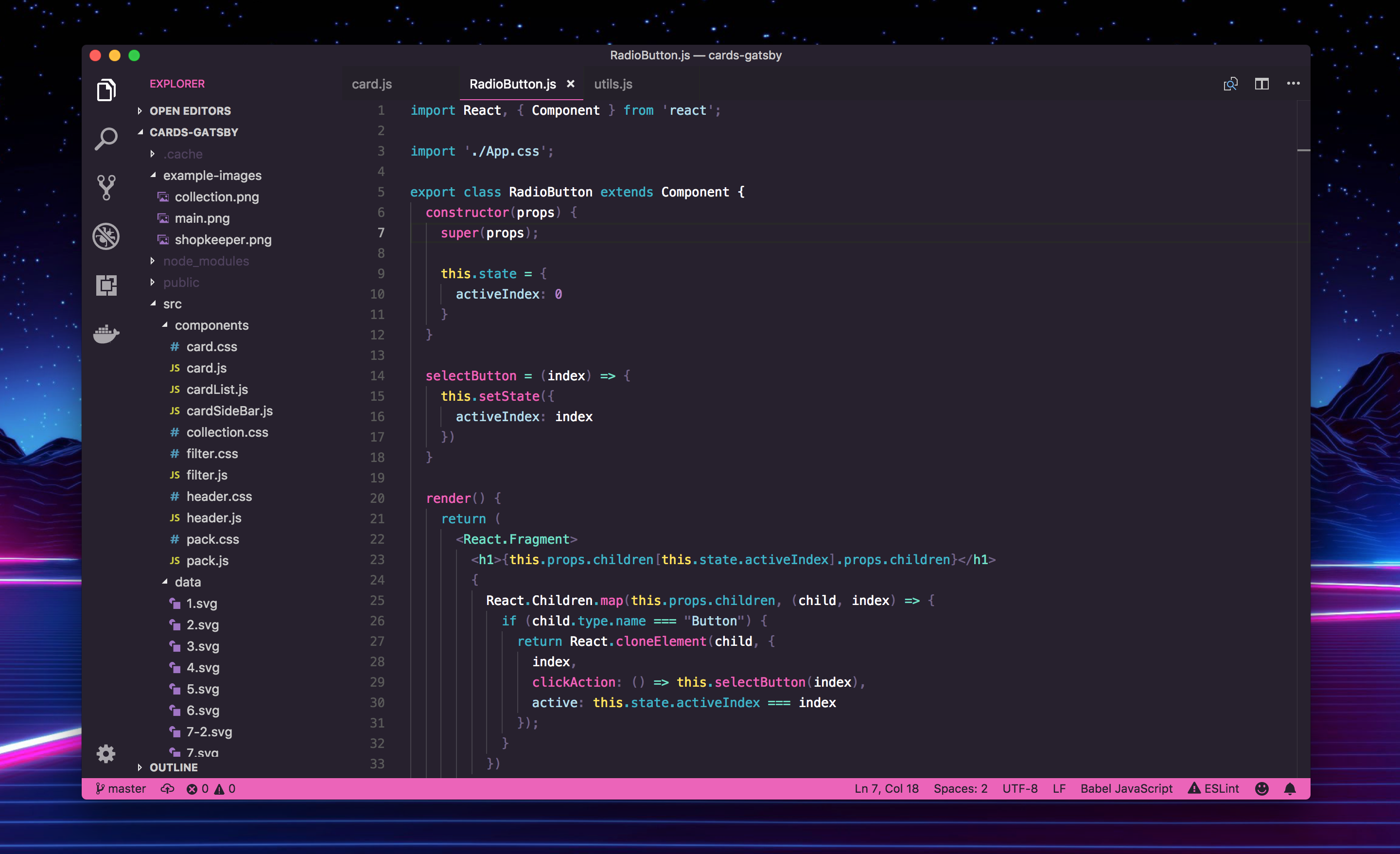
44. Cyberpunk

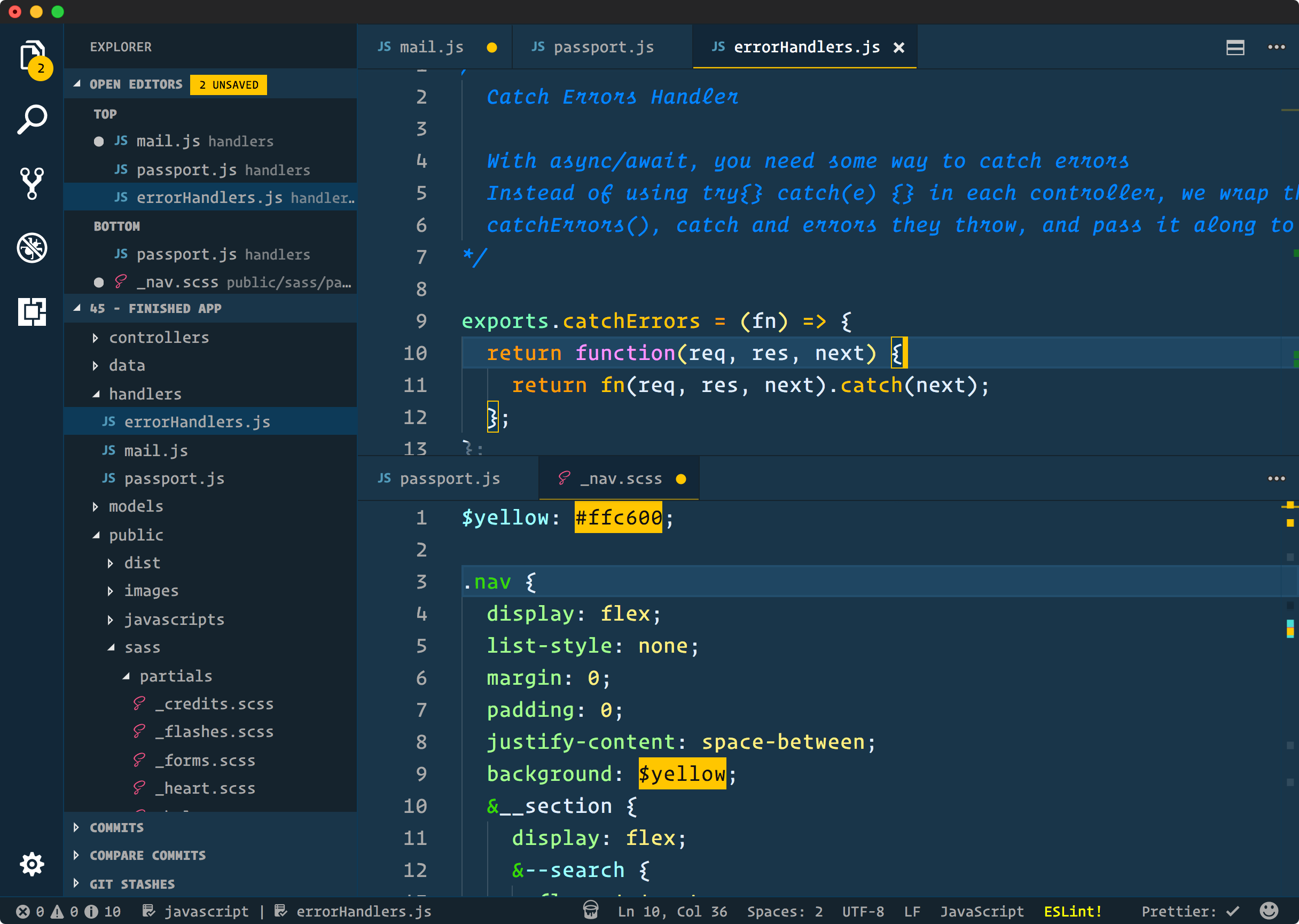
45. LaserWave

46. Zeonica

47. Hipster

48. Wildberry

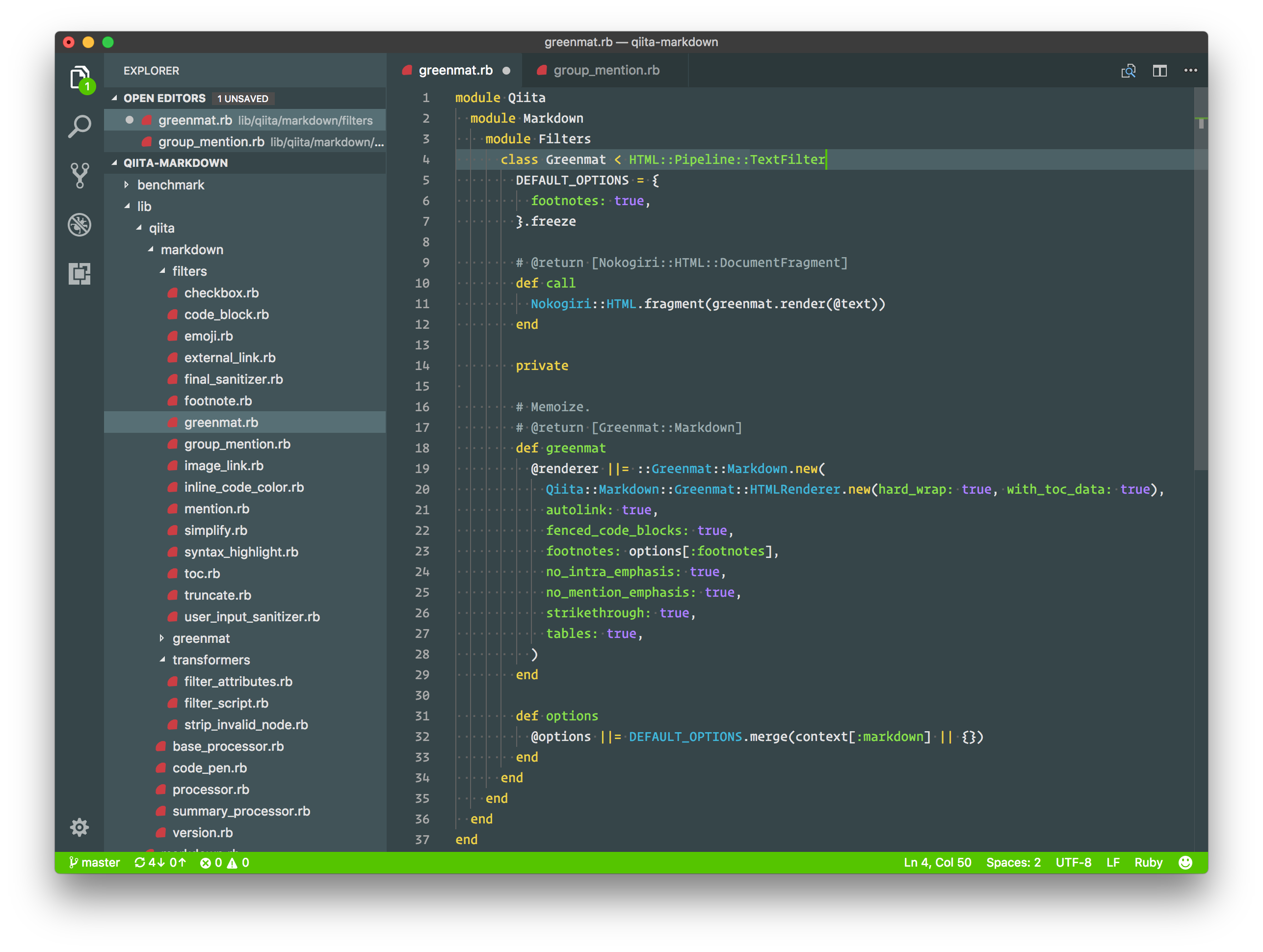
49. Qiita

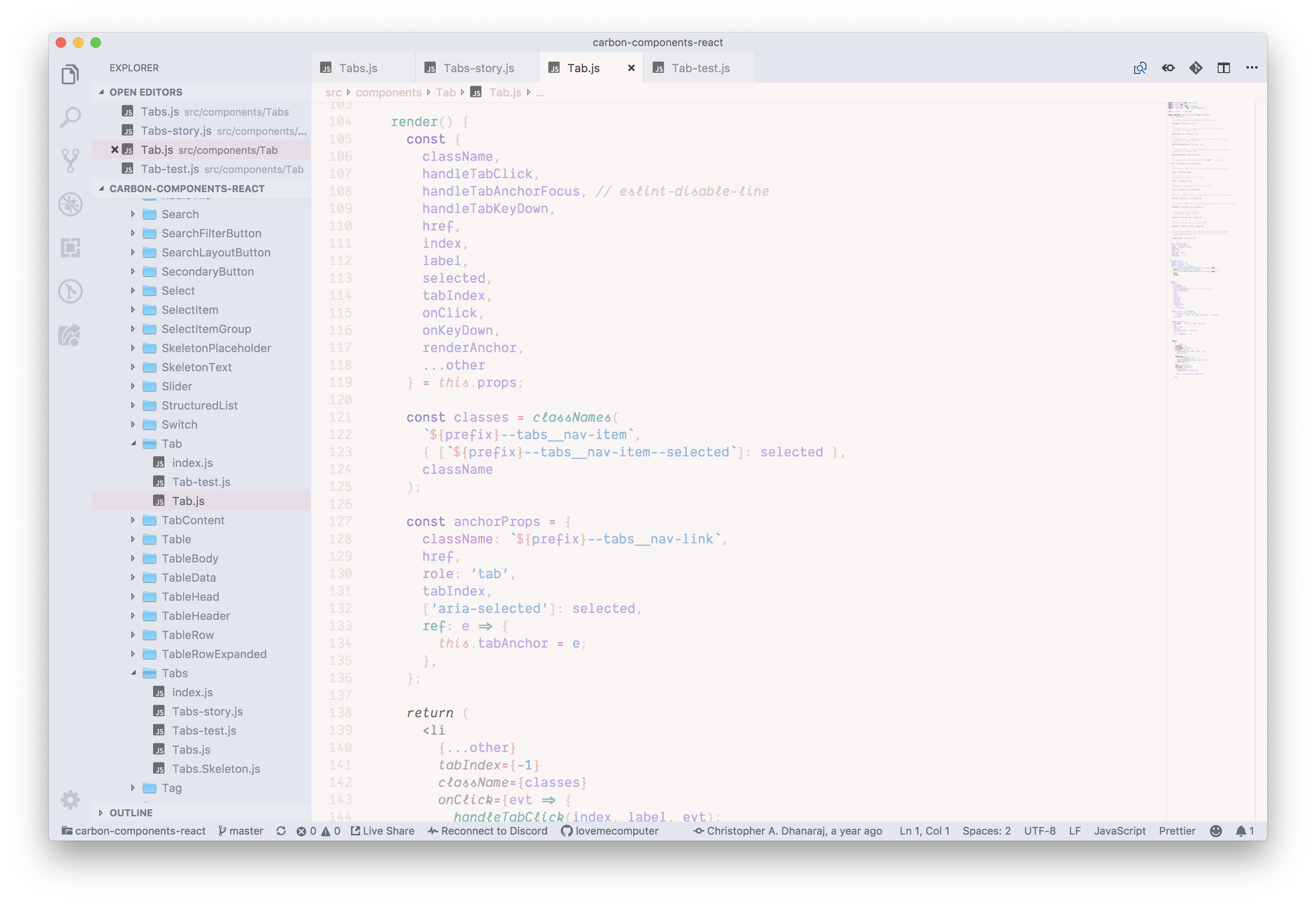
50. Soft Era

Bonus: Icons
VS Code also lets you customize the icons in your editor. New icons will appear in the VS Code Side Bar to help you visualize different files and folders. You can install icon packs as you would other themes.
To change the icons in your editor, open the command palette with CMD/CTRL + SHIFT + P and enter the command Preferences: File Icon Theme. You can then browse your installed icon themes from the menu and preview them in real time.
51. Quill

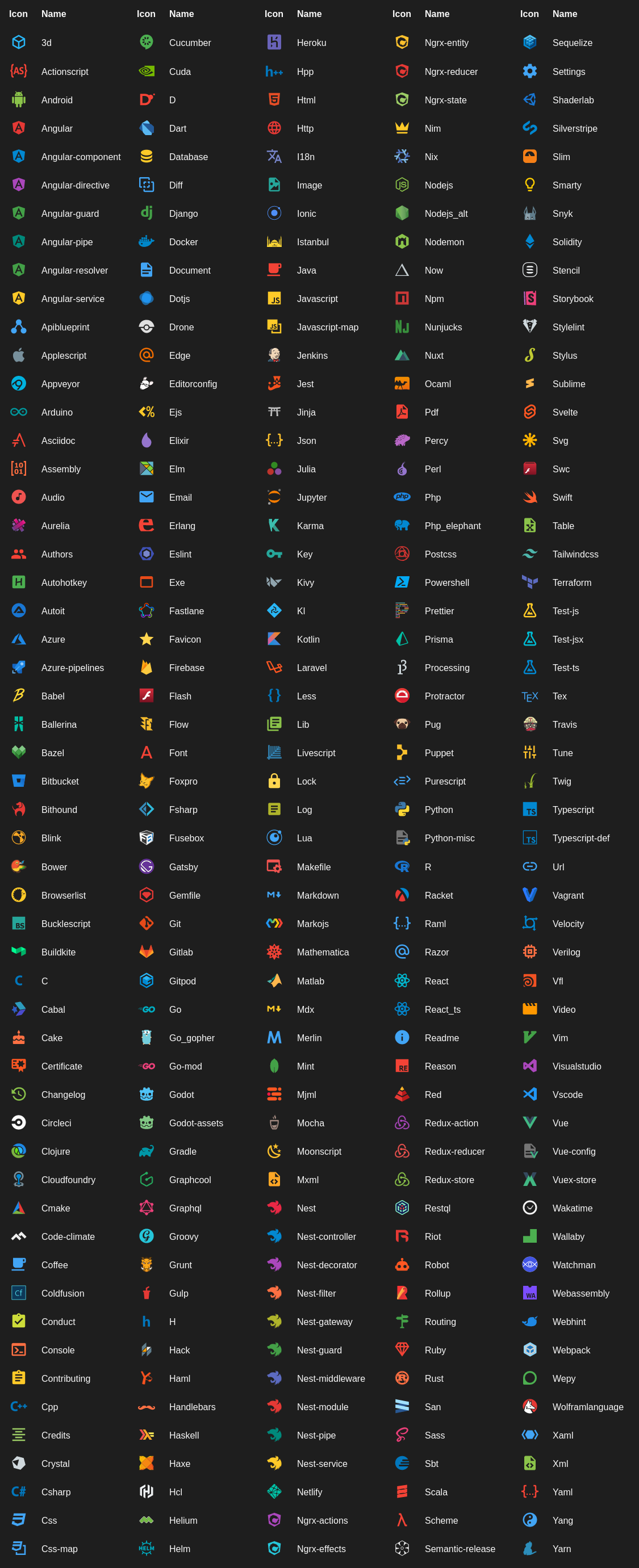
52. Helium

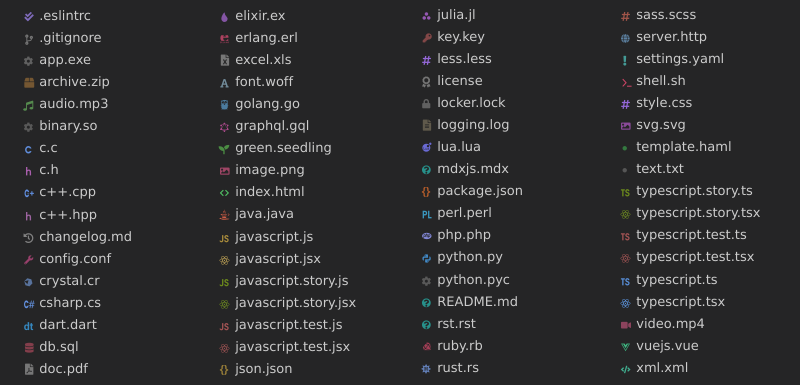
53. Seedling

54. City Lights

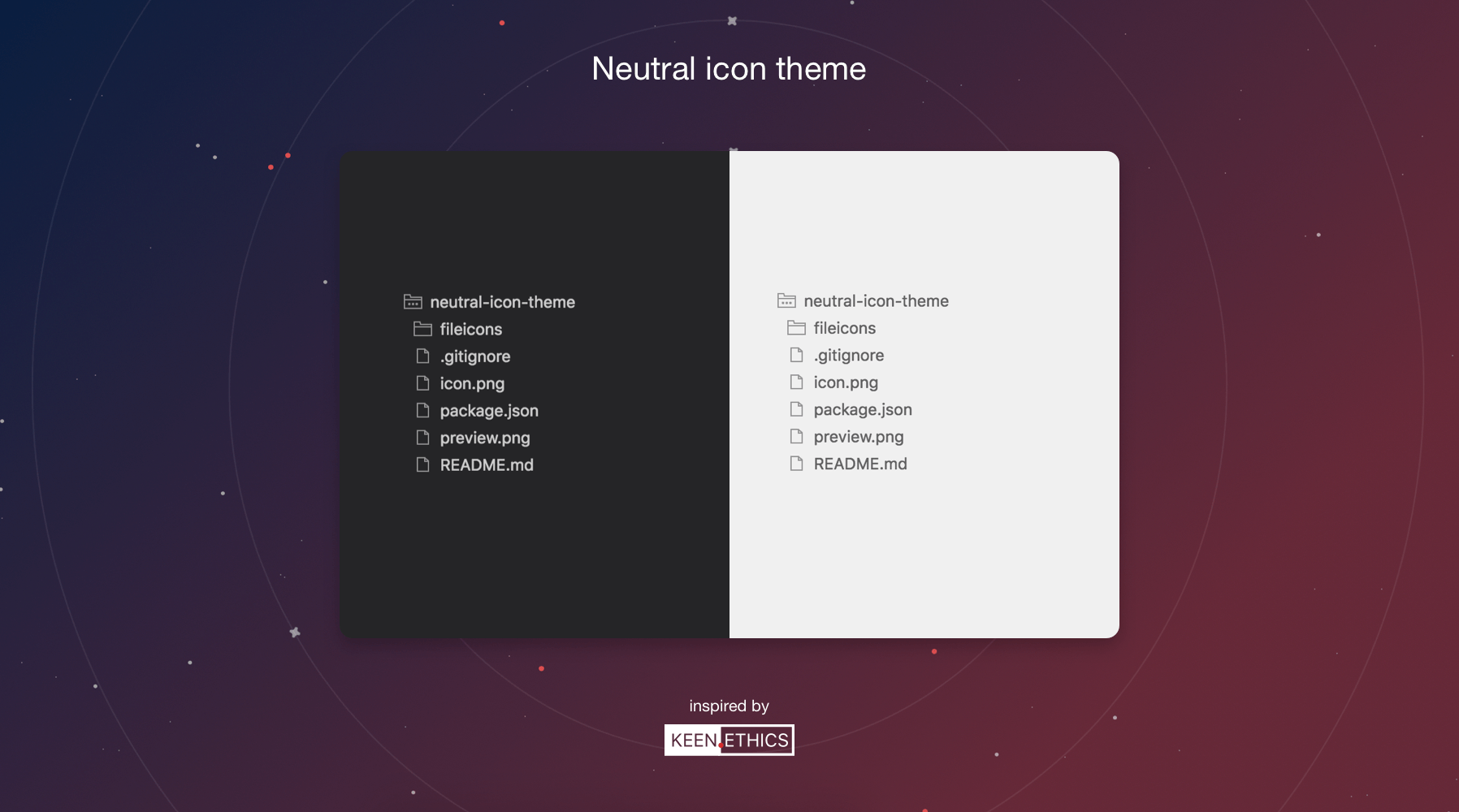
55. Keen Neutral

56. Chalice

What's next?
Looking for even more themes? Try searching the VS Code marketplace and sorting by Themes. Developers have created more than 2,500 themes that you can pick from to customize VS Code.
Want to create your own VS Code theme? Learn how to create an extension, customize VS Code's color palette, and push your project to the VS Code marketplace in our tutorial: Launch a product in the VS Code Marketplace in 30 minutes or less.