Development is often a team sport. Code does not live in silos—it can be delicately interwoven with developers working across the entire codebase with different team members.
As developers, how can we work more efficiently as a team? What tools can we use to better collaborate?
Over the years we have seen the rise of many software development frameworks, but we have also built powerful development tools that are ushering in a new golden age of collaboration. VS Code is one of these tools.
VS Code has a vibrant ecosystem of open source extensions and customizations that can supercharge your team's ability to work smarter.
Streamline pair programming and debugging
Writing and debugging code together is great for harnessing the power of common thinking. Pair programming can lead to fewer coding mistakes and facilitates knowledge sharing between team members.
Code collaboration, however, often requires either screen sharing, which limits interactivity, or text-based messaging, which becomes a clunky mess of copying and pasting code snippets and trying to replicate environments.
Live Share for VS Code eliminates the friction of coding together by letting you collaboratively edit, debug, and fix code in real-time without leaving the comfort of your own VS Code setup.
One of the best features of Live Share is that collaborators keep their personal development environment setups and settings—teammates can jump into your code from their own workspace. Collaborators can view and edit your code, but still use the extensions, settings, and customizations of their own personal text editor—no haphazardly cloning repos or installing a slew of dependencies to help your team.

Microsoft also offers the Live Share Extension Pack, which provides integrated voice calling and text chat by including two additional extensions, Team Chat and VS Live Share Audio, alongside the core Live Share extension. The pack is worth downloading to get the full experience.
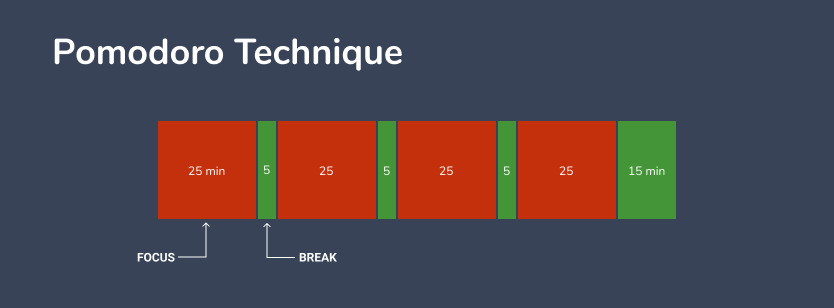
If you’re using Live Share, you should also try its companion extension Live Share Pomodoro. Pomodoro timers are a great way to implement the pomodoro technique, where your work is broken down into intervals (typically 25 minutes in length) that are separated by short breaks.

Integrating the Pomodoro technique into your collaborative coding sessions can make them even more powerful and productive. And, if you’re already using the Pomodoro technique, it’s a smooth way to hook your colleagues into trying it.
Integrate productive communication
Some developers prefer communication tools inside VS Code, others do not. We are often inundated with notifications (I flinch when I hear that focus-shattering knock brush from a Slack notification).
Tools must strike a balance between providing you with the information you need and preserving your focus and flow. I think the tools listed below aim to be as least intrusive as possible.
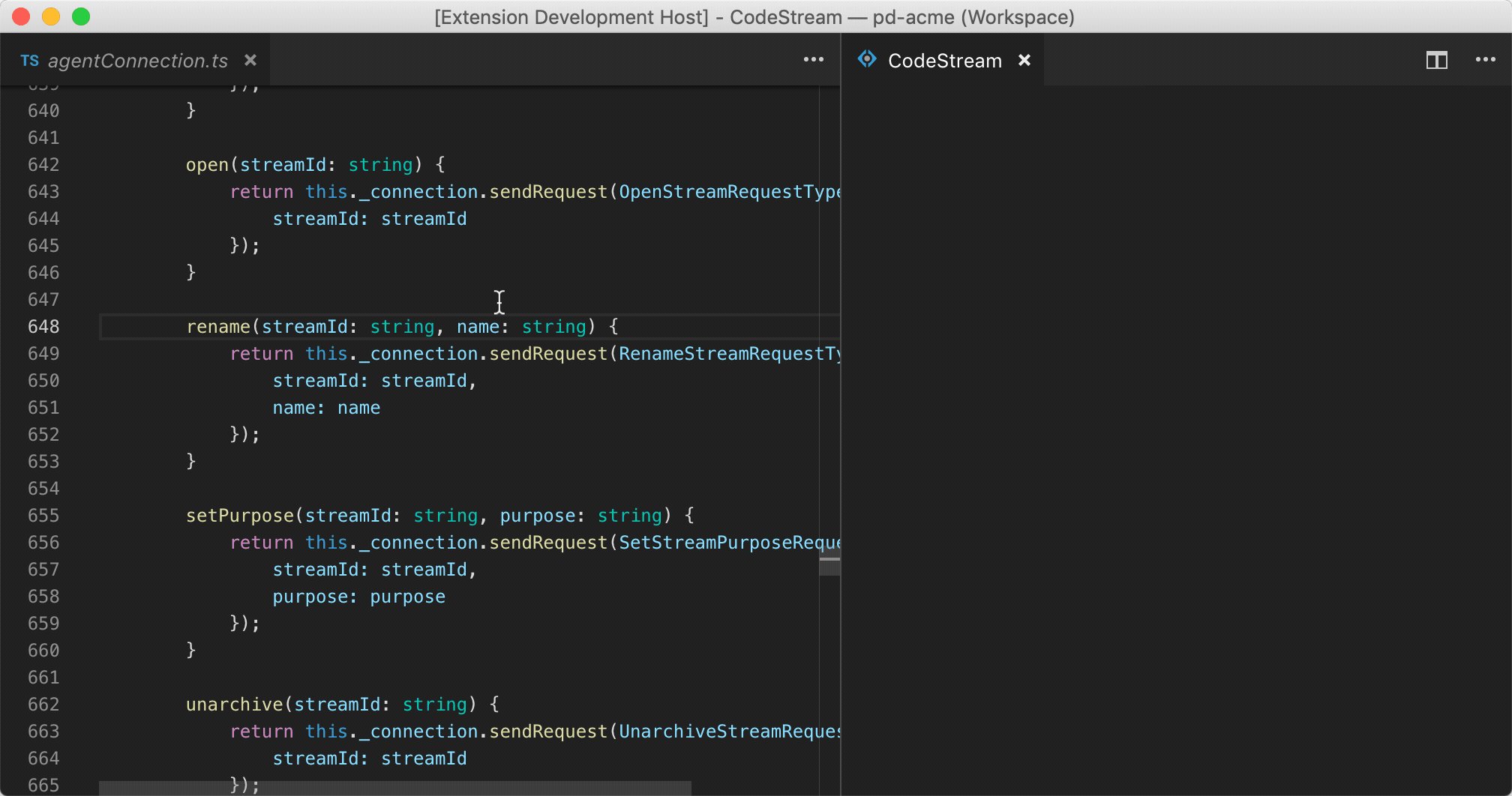
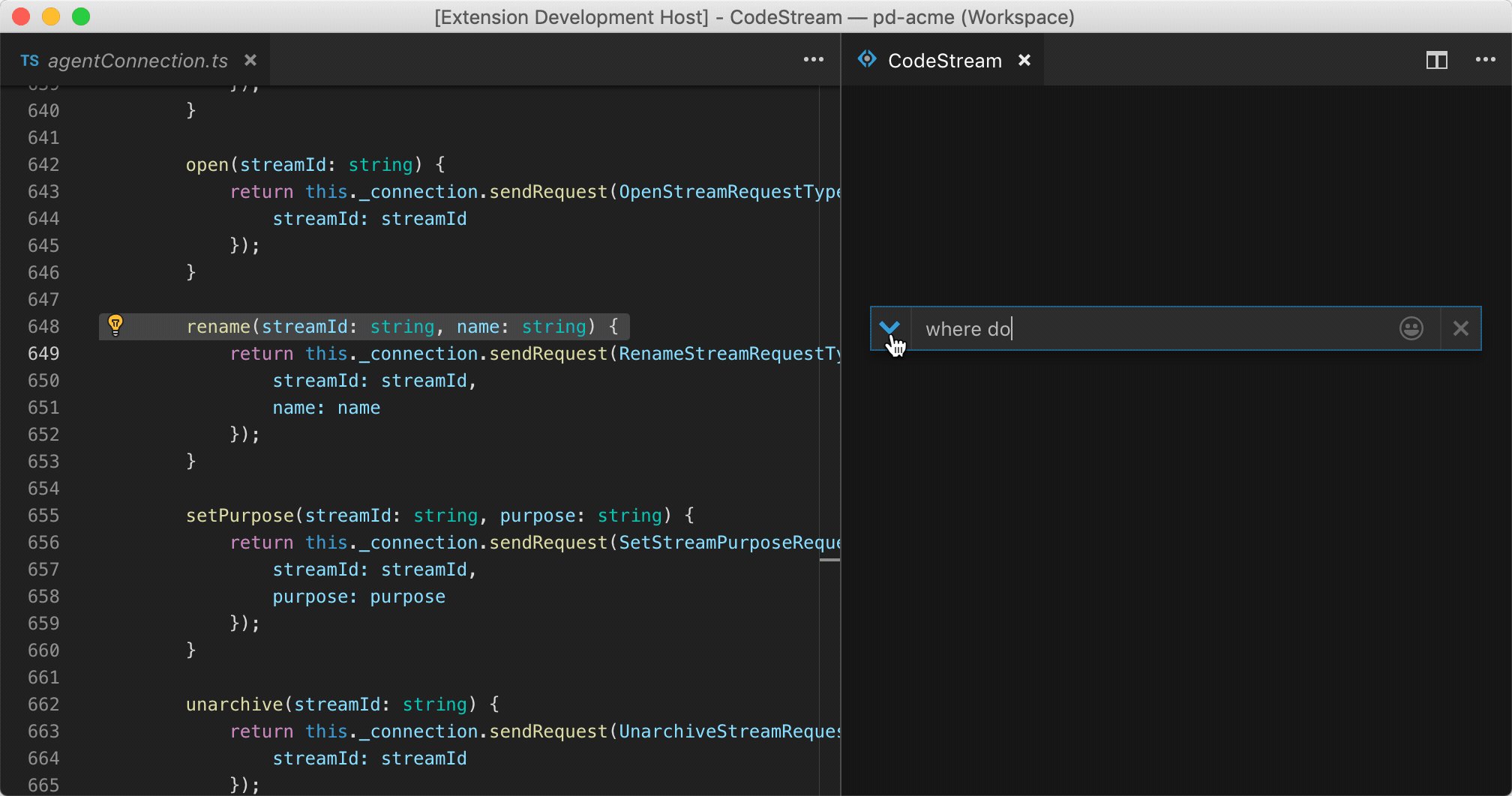
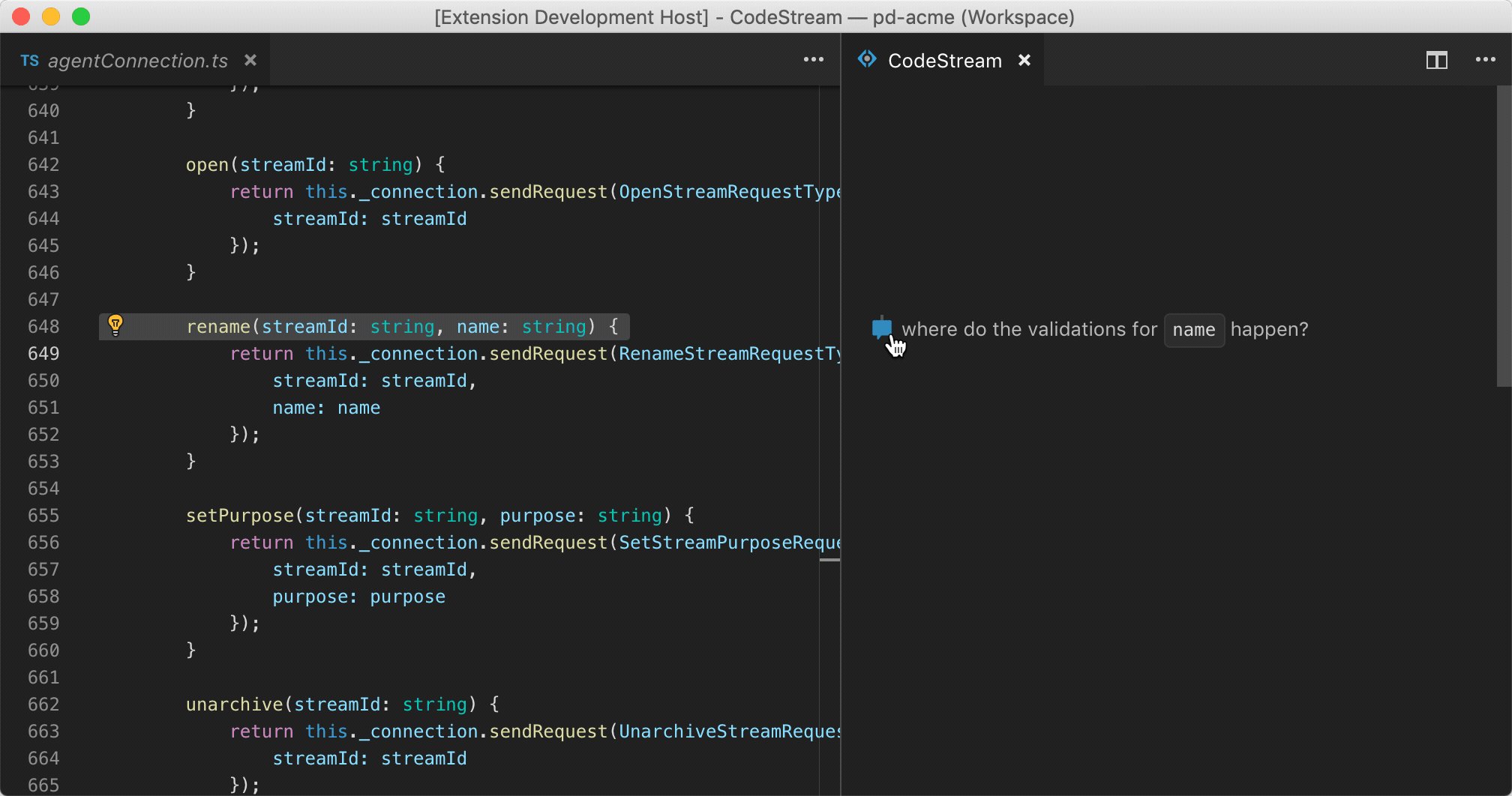
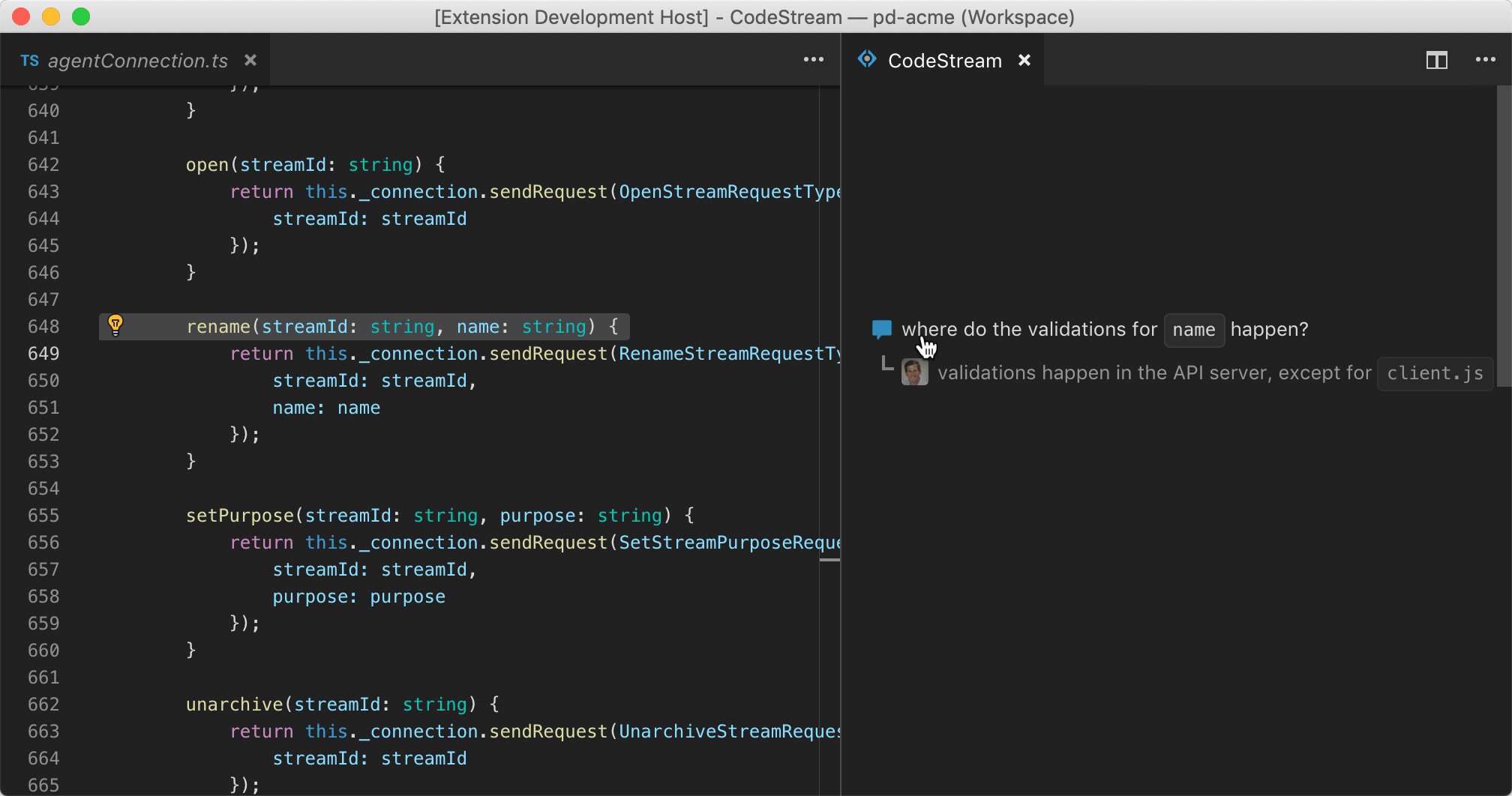
CodeStream allows you to leave comments, ask questions, and have discussions across your codebase from within VS Code. It eliminates the cumbersome task of trying to identify lines of code from inside Slack and manage multiple threads about different sections of the codebase. By eliminating this workflow, you eliminate a costly context switch.

Slack is great for discussions about specific topics, but is not so great for conversations about code.
Sometimes, however, it is important to make sure conversations can continue even if you’ve left your VS Code workspace. CodeStream integrates with Slack to keep the necessary channels in the loop.
Many of you may also use Jira, Atlassian’s development planning and management solution. Jumping back and forth between Jira and VS Code can be disruptive. And losing track of what tasks you’ve been assigned by your team can be even more disruptive.

Using the Jira extension you can get view, search, and filter issues in Jira inside VS Code. Pull up the extension for a quick reference when you need to and ignore it when you don’t. You will avoid a few unnecessary trips to the browser to check Jira and can access your team’s tasks even faster.
Enhance the capabilities of source control
Git is already a powerful tool every team should be using, but with a few tweaks, your team can enhance its Git superpowers.
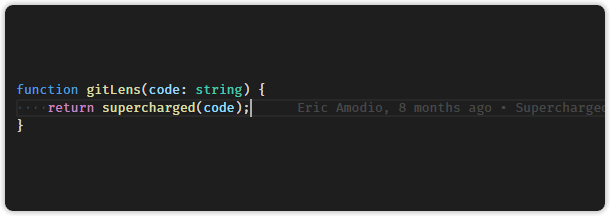
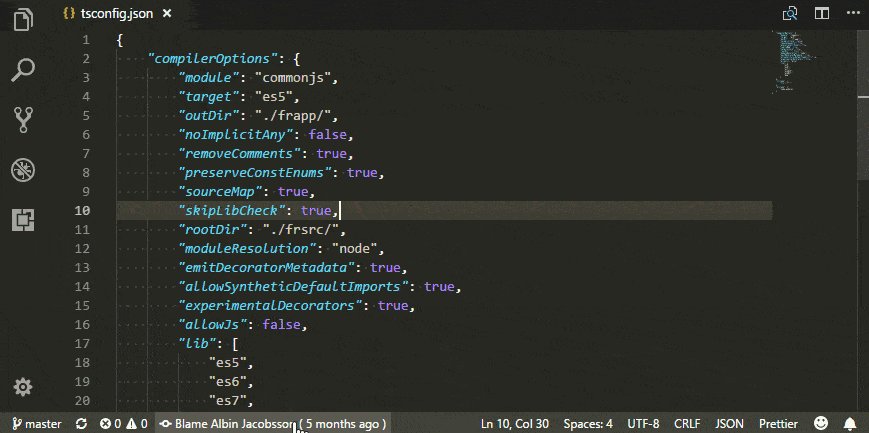
GitLens is by far the most popular extension to fully harness the power of Git in VS Code. You can do a lot of different tasks with GitLens (I’d recommend reading over the entire README), but a few notable highlights:
- Current line blame adds blame information at the end of each line, with more detailed info available on hover
- On-demand recent change annotations to highlight lines changed by the most recent commit
- Authorship code lens showing the most recent commit at the top of files or code blocks
- Status bar blame annotation showing author and date for the current line

By bringing your team’s Git information into VS Code, you can better understand who is responsible for changes to the codebase and how those changes relate to the code’s commit history.
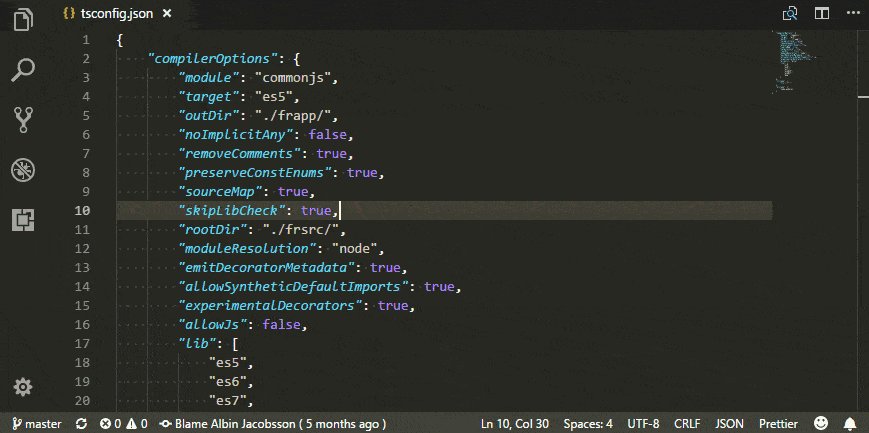
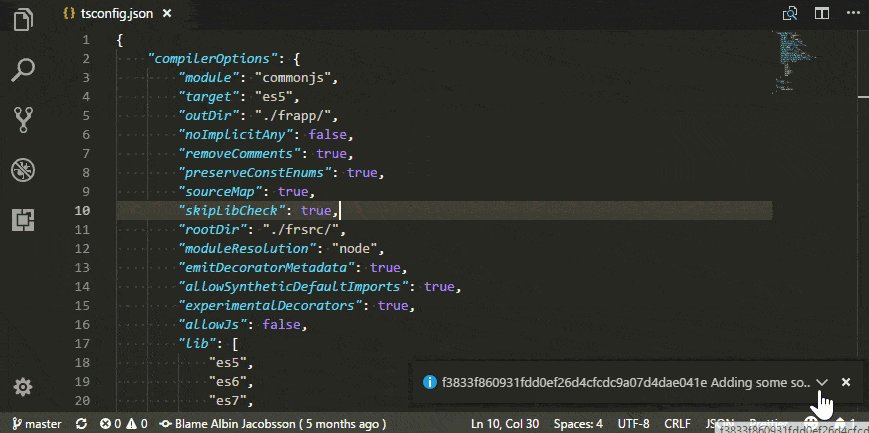
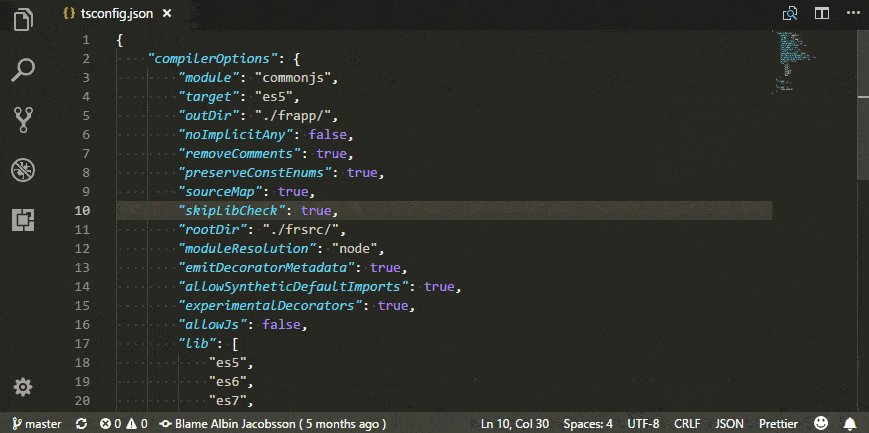
If you’re looking for a simpler version of GitLens, try GitBlame, which helps you pinpoint who is responsible for what changes, so that you know exactly which team member to ask when you have a question.
GitBlame simply adds blame information to the status bar in your VS Code workspace.

Your team will also have to manage pull requests for your GitHub repos. Making sure pull requests are reviewed efficiently can empower your team to build new features and improve the quality of your code faster.
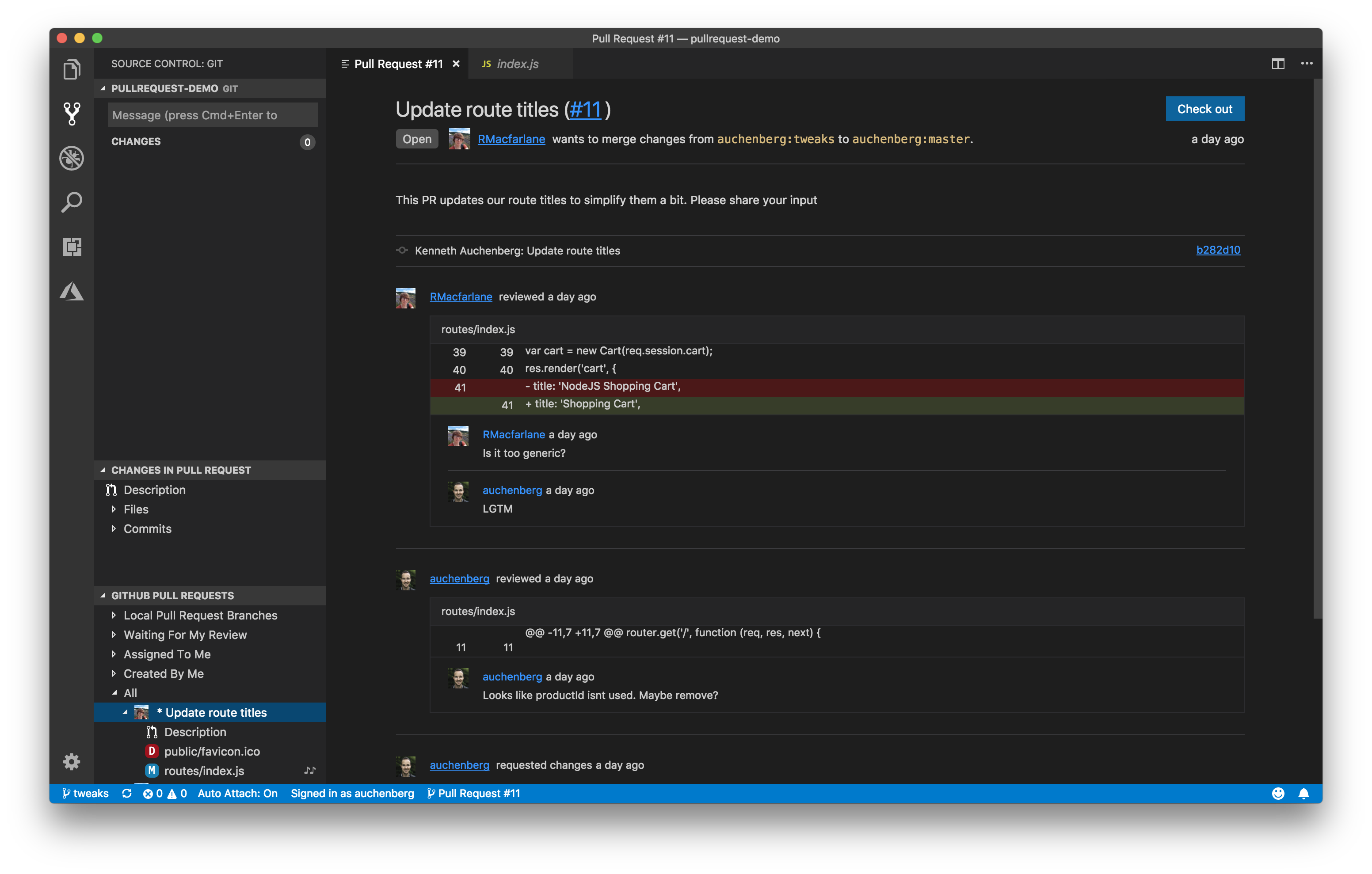
GitHub Pull Requests is an official GitHub extension that helps you review and manage GitHub pull requests right inside VS Code.

GitHub Pull Requests allows you to:
- Browse PRs from within VS Code
- Review PRs from within VS Code with in-editor commenting
- Validate PRs from within VS Code with easy checkouts
With the Pull Requests extension, you can review code changes faster and with ease to keep things flowing smoothly.
Ensure consistency across workspaces
EditorConfig ensures your team is using consistent settings in VS Code (and across other IDEs as well). EditorConfig lets you override user and workspace settings with custom settings in a .editorconfig file.
With EditorConfig, you can:
- Set the indent style and width
- Configure the default tab width
- Control the charset
- Trim trailing whitespace
- Insert final newlines
Below is an example of an EditorConfig file that adjusts the end-of-line and indentation styles for Python and JavaScript files:

EditorConfig is a powerful, yet simple tool. Notice how you can adjust formatting for particular files using wildcard matching.
Keeping file formatting makes sure files are easily readable by any team member on any editor or IDE—and it only takes a minute to set up. And, by including a .editorconfig file in your Git repositories, anyone who clones or forks the repo will be able to use the settings that you have preconfigured.
Supercharge your team’s comments
When jumping into a teammate’s code, comments act as critical guideposts for navigating and understanding what role each part of the code plays. Writing clear, concise, and descriptive comments is important for allowing others to read (and hopefully make changes) to your code.
If you’re looking to write useful comments, check out Jeff Atwood’s Code Tells You How, Comments Tell You Why and freeCodeCamp’s Putting Comments in Code: The Good, the Bad, and the Ugly.
A few VS Code extensions can help you supercharge your comments.
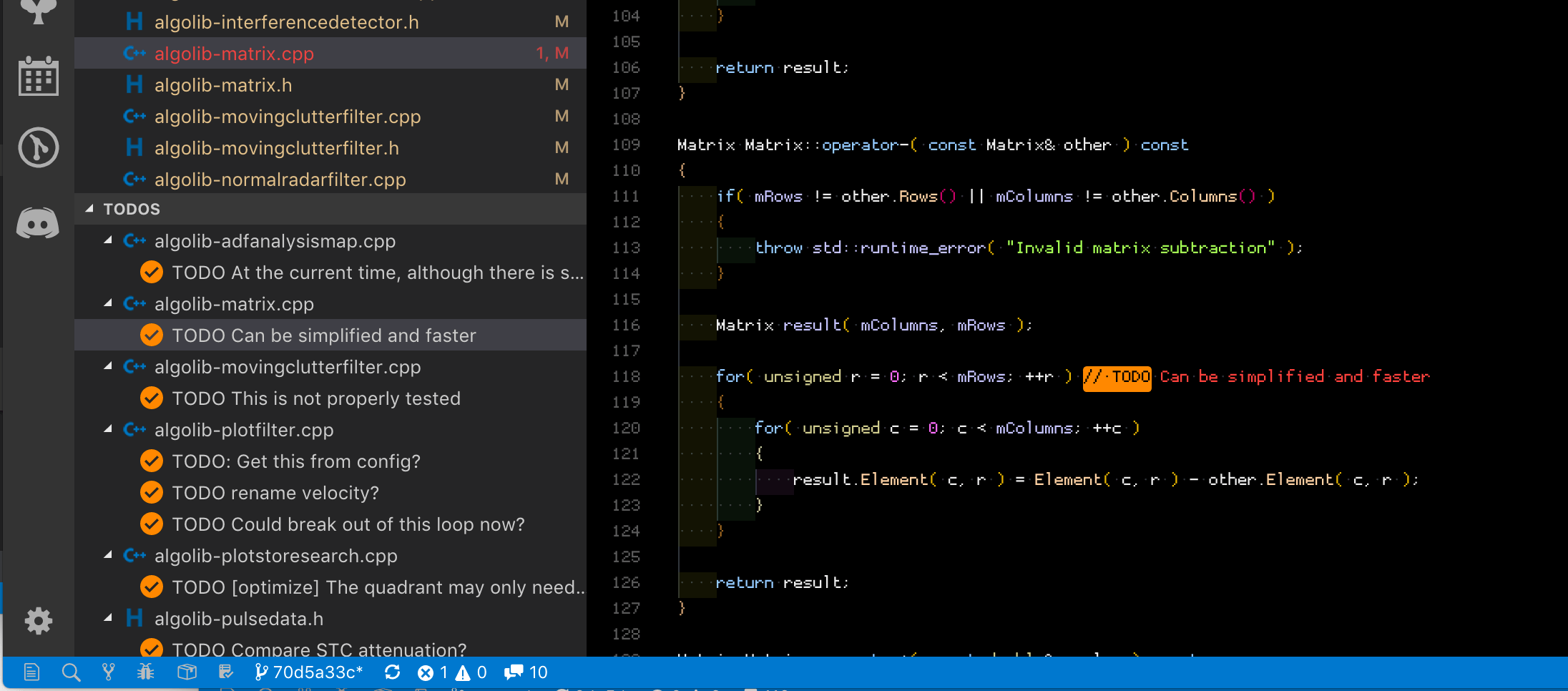
Todo Tree will automatically create a tree in your explorer pane that organizes your TODO and FIXME comments so that you can quickly jump to specific parts of the codebase that need to be reworked. When you open a file, it will also highlight each TODO.

Highlighting and organizing your team’s todos is a great way to ensure you don’t overlook any work that needs to be done, and your teammates can easily find where they might be able to help in your code.
If you don’t want to add another icon to your explorer pane, Todo Highlight is a simpler extension that simply highlights TODO and FIXME comments so that you can identify where to go in each file. Tag highlighting can be quickly toggled from the command palette.
In addition to improving your TODO comments, you can also add context to other comments to provide you and your team with visual cues.
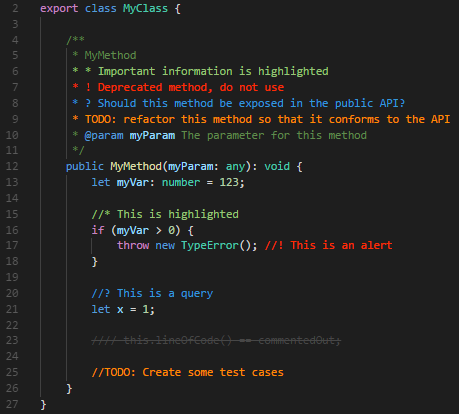
Better Comments can help you annotate your comments so that they can be categorized into alerts, queries, todos, and more. It works best when your entire team has the extension installed.

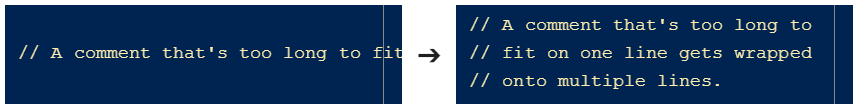
Color-coded comments are a nice way to help others understand your code, but If you’re writing a long comment, you can also make it more manageable for your teammates to read by automatically breaking it into multiple lines. Rewrap will wrap your comments to a set line length so that you no longer have to worry about reorganizing your comment if you add or delete information.

Keep your fellow contributors sane—no more horizontal scrolling.





