The 100 Days of Code Challenge
100 Days of Code is a coding challenge created by Alexander Kallaway to encourage people to learn new coding skills. The challenge follows two simple rules:
- Code for at least an hour each day for 100 consecutive days.
- Share your progress each day.
Tens of thousands of developers from around the world have taken on this challenge. Whether you are learning to code or an experienced developer, everyone, regardless of their skill level, can participate in the 100 Days of Code challenge. You can learn more on the official 100 Days of Code website.
The 100 Days of Code Extension

Software’s 100 Days of Code extension is a free, open source plugin for Visual Studio Code to track your 100 Days of Code progress. With the 100 Days of Code extension, you can create logs and share your progress all within Visual Studio Code. You can also earn rewards throughout the challenge with unlockable milestones that you can share with your friends.
The 100 Days of Code plugin is built on Code Time, our powerful time tracking extension backed by the Software community.
You can learn more about our 100 days of code extension, or install the extension from the Visual Studio Code Marketplace.
Log your progress
Tracking your progress during the 100 Days of Code challenge with a personal journal helps you focus on your goals and keeps a record of your accomplishments for you to reflect on and share with others. Logging your progress each day will help build good coding habits and allow you to successfully complete the challenge.
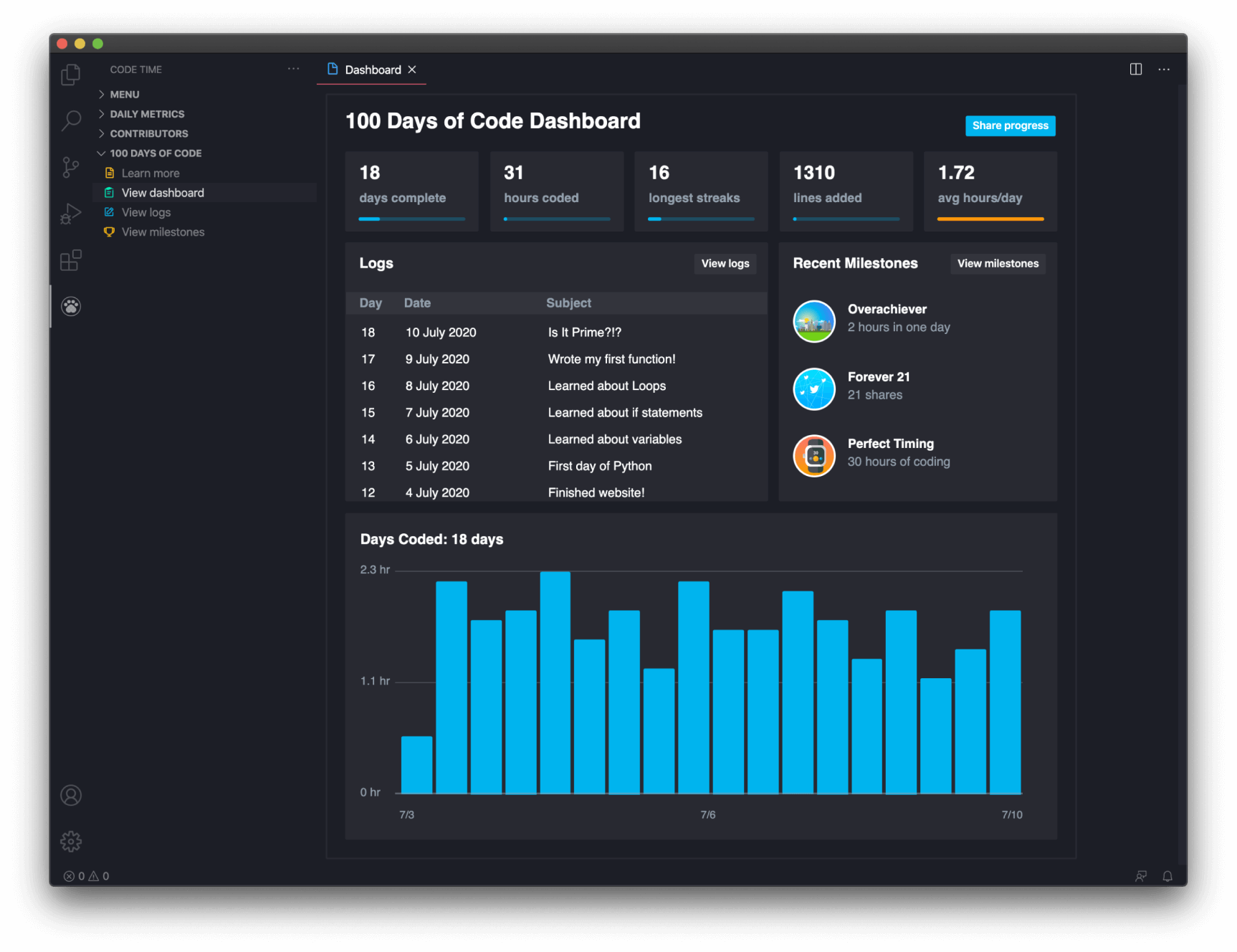
The 100 Days of Code extension offers an in-editor log page where you can keep a record of your projects, bookmarks, and coding activity.

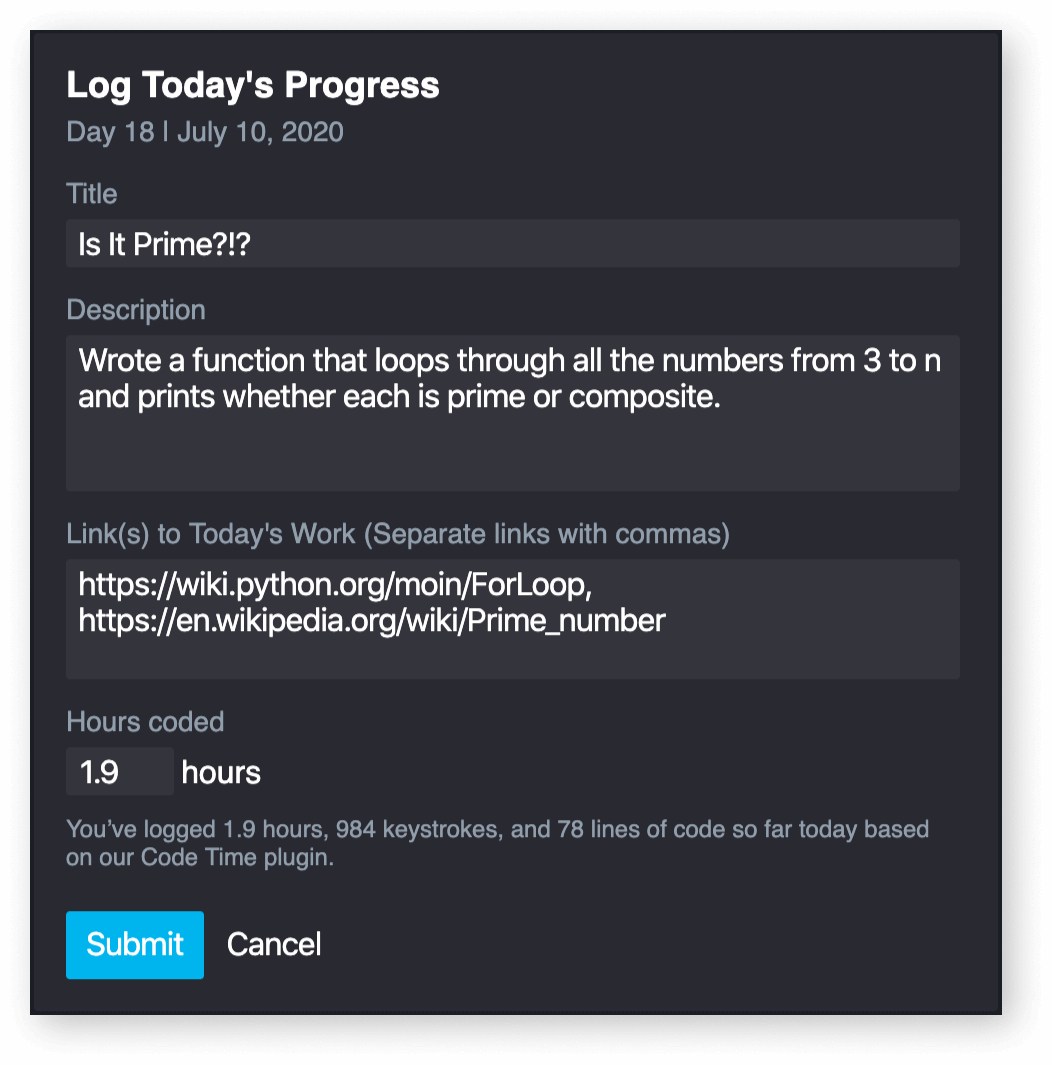
To create a log for the day, open the Code Time view in your Activity Bar. Click the View Logs button in the 100 Days of Code section to open your Logs view. At the top of the opened page click the Add Log button. Simply add a title, description, and links relevant to your coding projects.
Each new log is automatically updated with your coding metrics for that day, such as hours coded. You can see these values while writing your log entry.

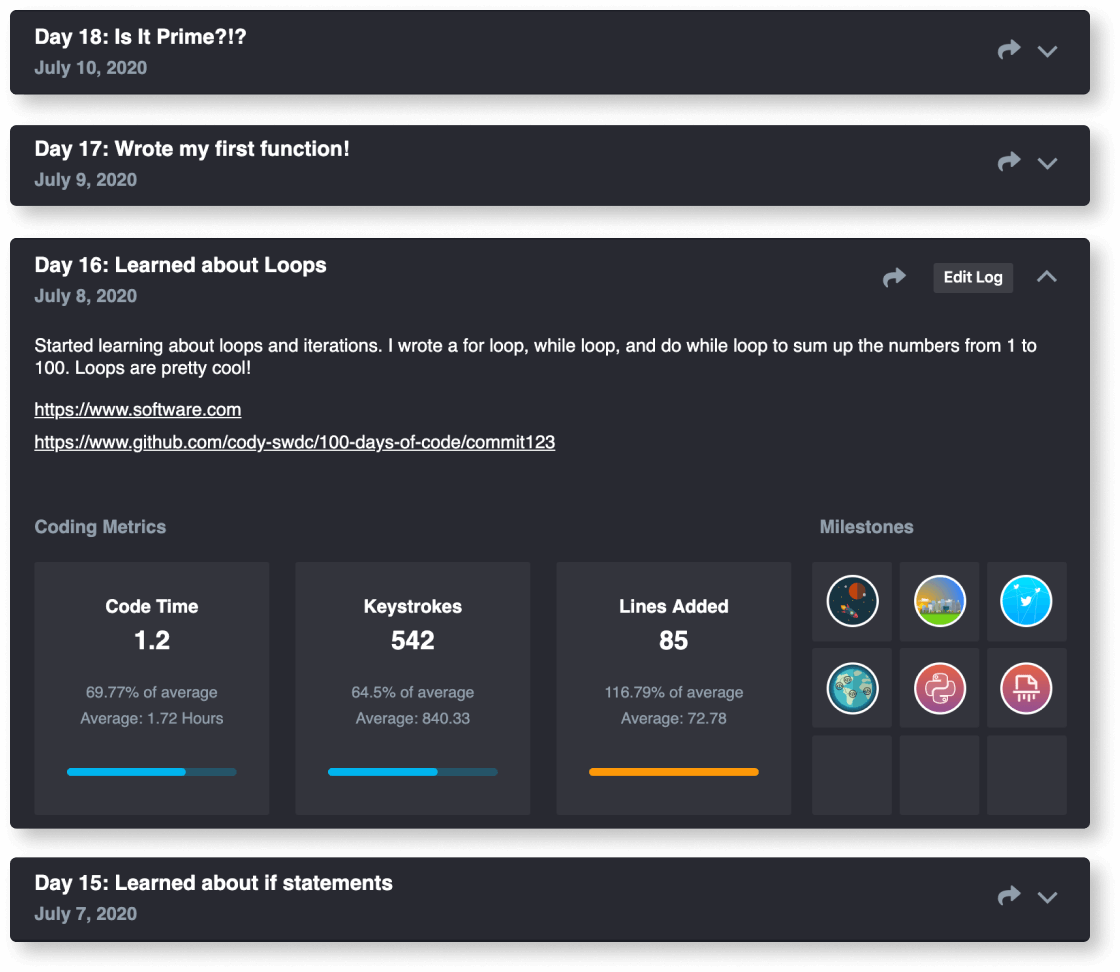
When you submit a log, it is then added to your personal Logs page where you can view details about each log—including title, description, links, code metrics, and milestones for that day. Each day's metrics are compared to your average metrics calculated from all your log entries throughout the challenge.
If you forget to create a log for a day that you worked, don’t worry! The 100 Days of Code extension automatically creates a log for you with your coding metrics. You can edit these logs at any time with additional information.
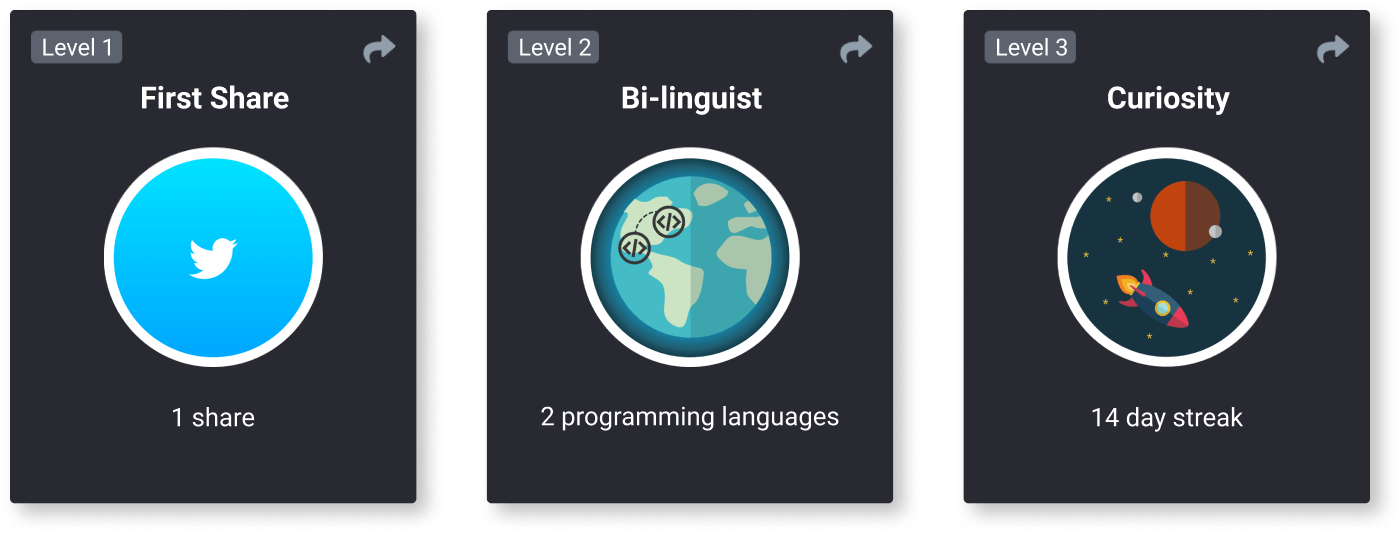
Collect badges
Milestones are fun, collectable badges to help motivate you through the 100 Days of Code challenge.

You can earn milestones by completing coding tasks and progressing through the 100 Days of Code. For example, you can earn badges by coding for 10 total hours, programming in a new language, or even sharing your progress on Twitter.
There are over 50 unlockable milestones, divided into six levels of difficulty, for you to earn throughout the challenge. How many can you collect in 100 days?
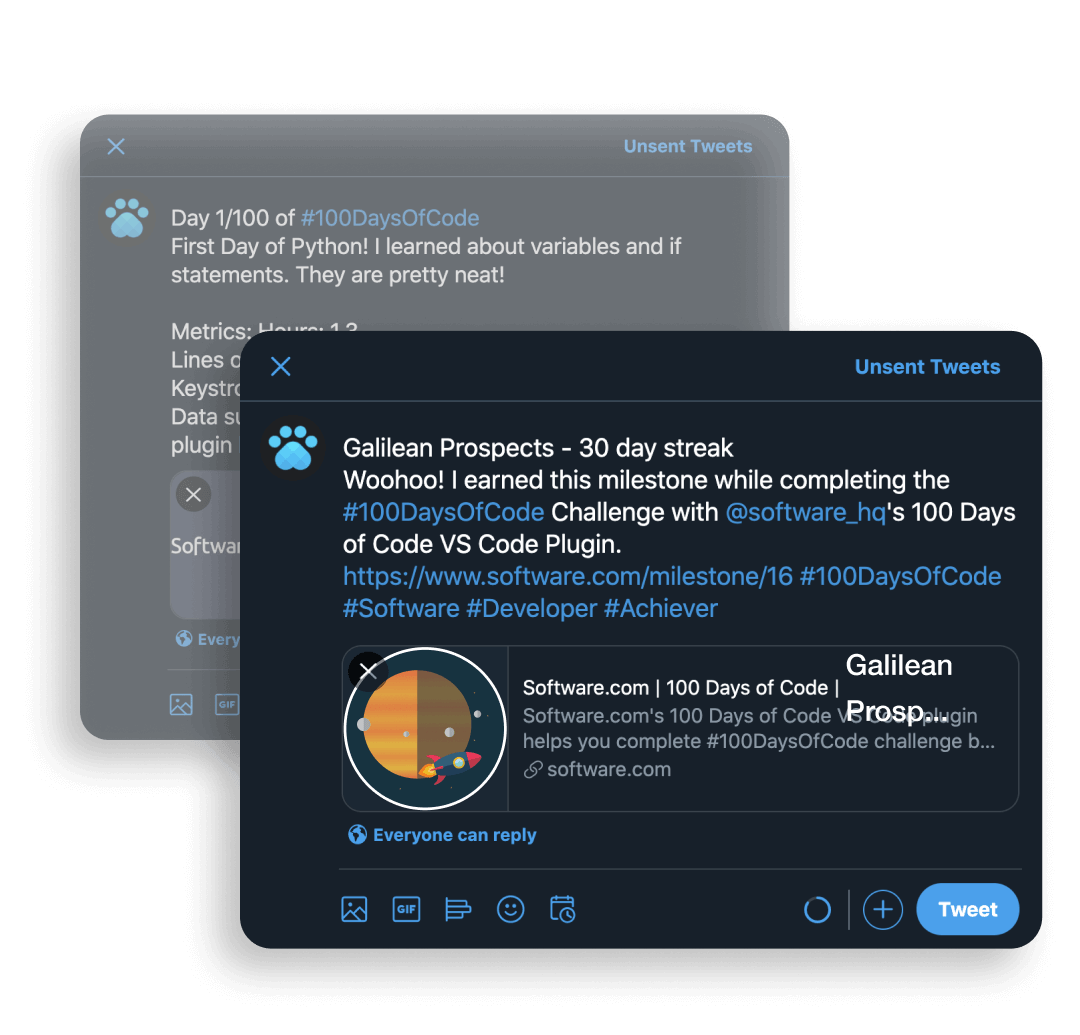
Share your progress and milestones
Sharing your progress with the community is important to stay motivated throughout the challenge.
With the 100 Days of Code extension, you can share log entries, unlocked milestones, and your personal coding dashboard to Twitter right from VS Code.

To join the community on Twitter, use the hashtag #100DaysOfCode and publicly commit to the challenge. Every small step matters, so we encourage you to share something every day.
Don’t forget to tweet @software_hq! We would love to see all your progress towards your 100 Days of Code.
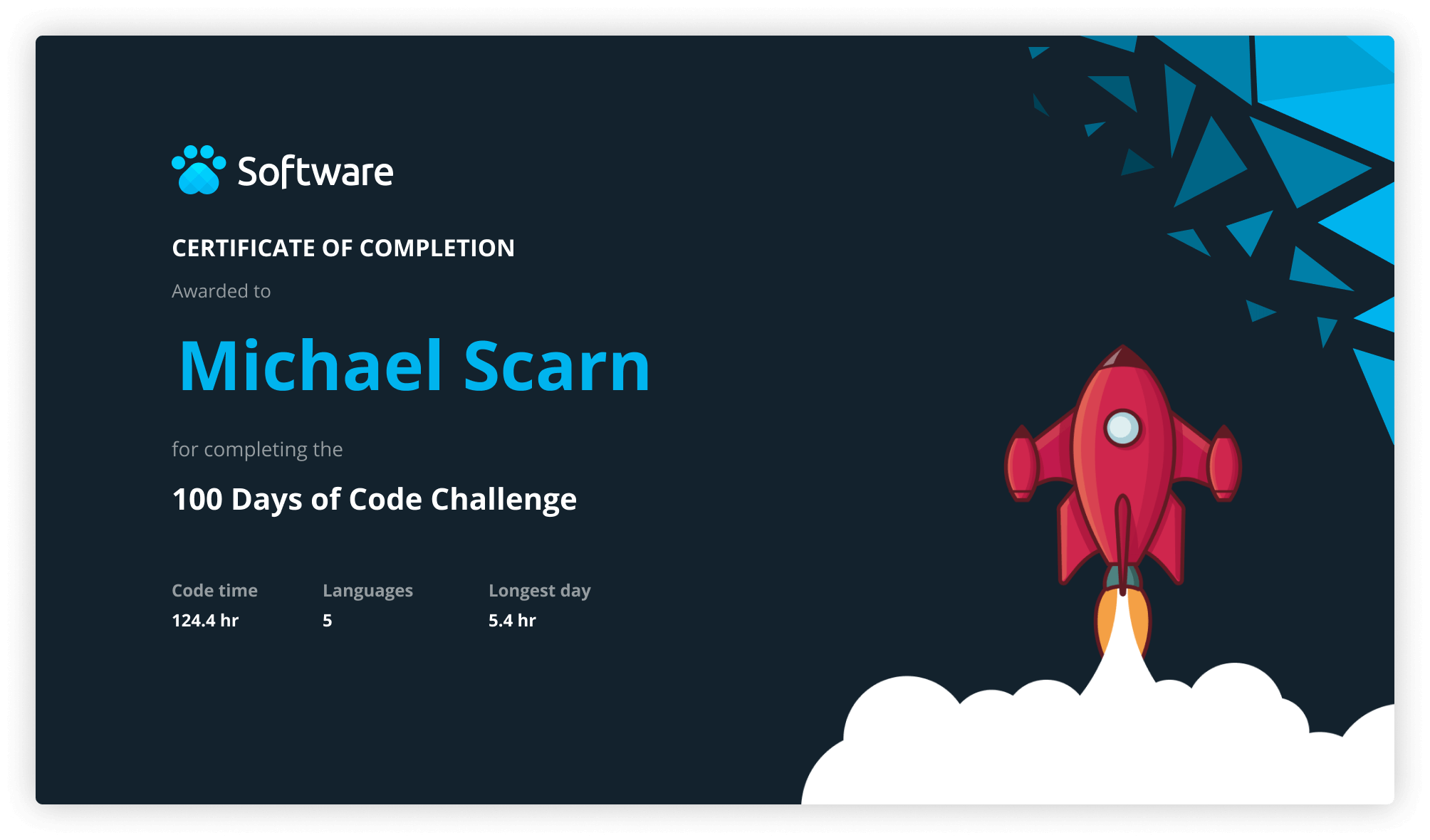
Earn your certificate
After completing your 100th day, you will unlock the official Software 100 Days of Code certificate.

To claim your certificate, open the 100 Days of Code dashboard in VS Code and click the gold button that appears at the top of your dashboard. You can view, download, and share your certificate right from VS Code.
Getting started
Whether you are a newbie or have 10 years of development experience, it only takes a moment to begin your 100 Days of Code journey with Software.
- Install Visual Studio Code.
- Get Software’s 100 Days of Code extension.
- Sign up for a free Software account from your editor.
- Start coding!
We’re excited to see your tweets and progress during the 100 Days and beyond. Good luck!